Wenn Sie eine Webanwendung mit Webdriver automatisieren wollen, beginnen Sie normalerweise damit, die HTML-Elemente auf der Seite zu finden. Dann ist man geneigt, die richtige Strategie zu wählen, um sie zu finden. Webdriver definiert zwei Methoden, um die Elemente zu identifizieren; sie sind findElement und findElements.
Wir haben in unseren früheren Blogbeiträgen viele Beispiele für Webdrivers findElement() Befehl gegeben. Jetzt erhalten Sie einen detaillierten Überblick über die findElement- und findElements-Methoden.
Als Nächstes werden wir Ihnen auch helfen, die verschiedenen Locator-Strategien zu erkunden, die Sie zusammen mit diesen Methoden verwenden können.
Ein weiterer Punkt, den Sie klar verstehen sollten, ist der Unterschied zwischen den findElement- und findElements-Methoden. Lösungen zu all diesen Punkten finden Sie in diesem Beitrag.
Hier ist die Liste der Themen, die wir heute behandeln.
Inhaltsverzeichnis.
- Finden Sie Locators mit dem Inspektor und dem FirePath Tool von Firefox.
- Der Unterschied zwischen findElement- und findElements-Methoden.
- Verstehen Sie mehrere By-Strategien für den Zugriff auf Locatoren.
- By.id().
- By.name().
- By.className().
- By.tagName().
- By.link() und By.partialLinkText().
- By.cssSelector().
- By.xpath().
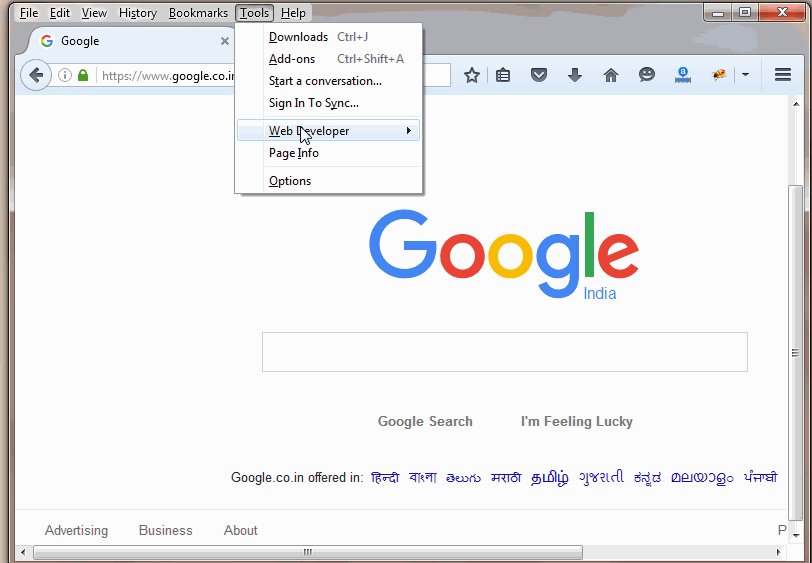
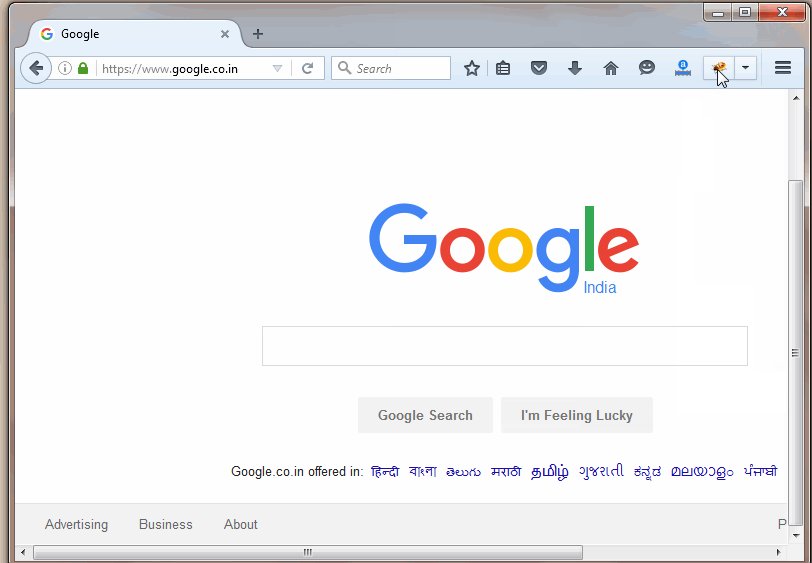
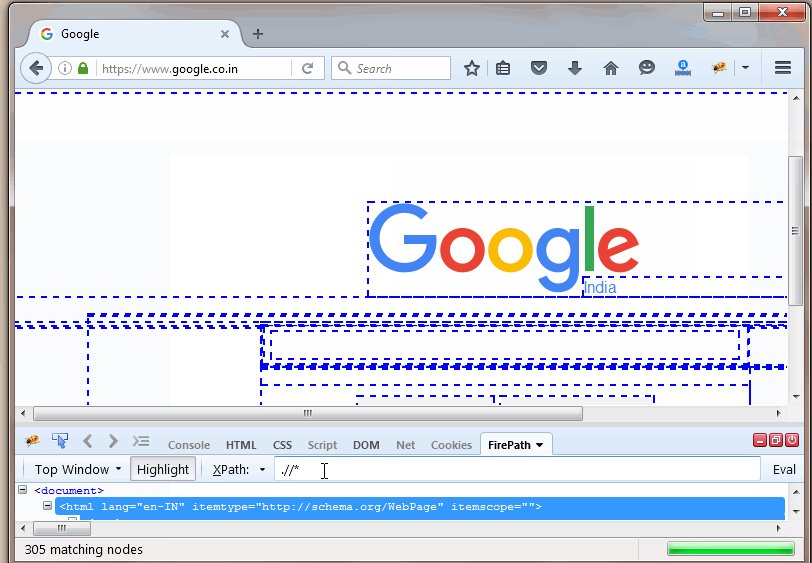
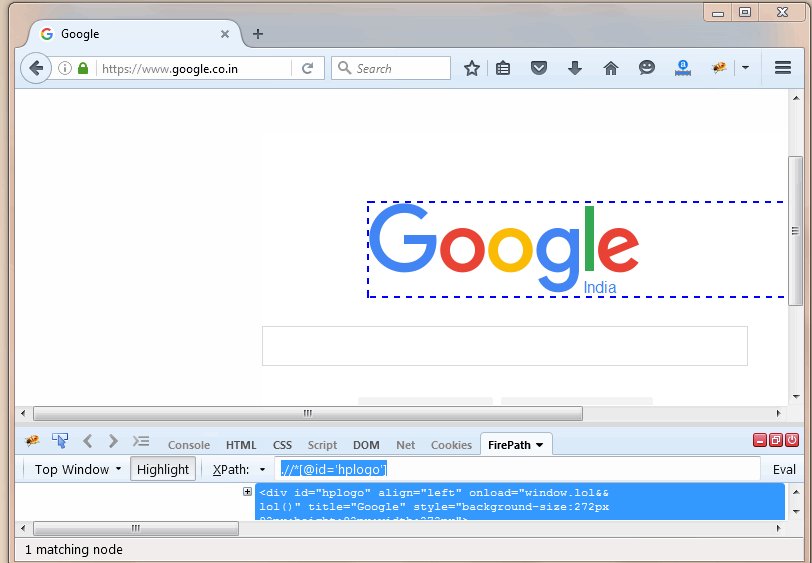
Sehen wir uns also zunächst ein animiertes GIF an, um den Inspector und das FirePath-Tool von Firefox zu demonstrieren, und gehen wir dann auf die wichtigsten Unterschiede zwischen den Methoden findElement und findElements ein.
1- Finde Elemente mit dem Inspektor und dem FirePath-Tool von Firefox.
Wir haben eine kleine Reihe von Aktionen aufgenommen, um zu zeigen, wie Sie das interne Inspektor-Tool von Firefox verwenden können, um ein eindeutiges Element zu finden. Außerdem gibt es die Demo des Add-ons FilePath, um den XPath eines beliebigen Elements zu ermitteln oder zu überprüfen.

2- Der Unterschied zwischen den Methoden findElement und findElements.
findElement()-Methode.
- Mit diesem Befehl können Sie auf jedes einzelne Element auf der Webseite zugreifen.
- Sie gibt das Objekt des ersten übereinstimmenden Elements des angegebenen Locators zurück.
- Sie wirft eine NoSuchElementException-Ausnahme, wenn sie das Element nicht finden kann.
- Ihre Syntax lautet wie folgt.
- WebElement user = driver.findElement(By.id(„User“));
FindElements()-Methode.
- Zunächst einmal verwenden wir sie nicht häufig, da sie nur sehr begrenzt einsetzbar ist.
- Sie gibt die gesamte Liste aller Elemente zurück, die mit dem angegebenen Locator übereinstimmen.
- Wenn das Element nicht existiert oder nicht auf der Seite vorhanden ist, dann ist der Rückgabewert eine leere Liste.
- Ihre Syntax ist wie folgt.
- List<WebElement> linklist = driver.findElements(By.xpath(„//table/tr“));
TOC
Codebeispiel – findElement und findElements Methoden.
Lassen Sie uns nun ein direktes und praktisches Beispiel für die findElement- und findElements-Methoden geben, um Ihnen ein klares Bild zu vermitteln.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Mehrere By-Strategien für den Zugriff auf Locatoren verstehen.
Webdriver referenziert die Web-Elemente mithilfe der Methode findElement(By.<locator()>). Die findElement-Methode verwendet ein Locator/Abfrageobjekt, das als <„By“> bezeichnet wird. Es gibt verschiedene Arten von „By“-Strategien, die Sie je nach Ihren Anforderungen einsetzen können. Gehen wir sie der Reihe nach durch.
3.1- By ID.
Befehl: driver.findElement(By.id(<Element ID>))
Nach dieser Strategie gibt die Methode By das erste Element zurück, das dem Wert des Attributs id entspricht. Findet sie kein passendes Element, löst sie eine NoSuchElementException aus. Die Verwendung der Element-Id ist die bevorzugte Methode zum Auffinden eines Elements, da Ids normalerweise eindeutige Werte haben. Aber in einem großen Projekt, das sich in der Entwicklungsphase befindet, können die Entwickler dazu verleiten, nicht eindeutige Ids oder automatisch generierte Ids zu verwenden. Idealerweise sollten sie das Auftreten einer dieser Bedingungen vermeiden.
Beispiel:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2 By Name.
Befehl: driver.findElement(By.name(<Elementname>))
By.Name() ist eine weitere nützliche Möglichkeit, ein Element zu finden, aber es ist auch anfällig für das gleiche Problem, das wir mit der Id gesehen hatten. Das Problem war, was, wenn der Webentwickler nicht eindeutige/autogenerierte Namen auf einer Seite verwendet haben könnte.
Diese Strategie besagt, dass die <By.Name()>-Methode das erste Element zurückgibt, das mit dem Attribut name übereinstimmt. Wenn es nicht gefunden werden kann, wird eine NoSuchElementException geworfen.
Beispiel:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- By ClassName.
Befehl: driver.findElement(By.className(<element-class>))
Diese Methode liefert Ihnen das Element, das den im Attribut „class“ angegebenen Werten entspricht. Wenn das Element mehr als eine Klasse hat, dann wird diese Methode mit jeder von ihnen übereinstimmen.
Beispiel:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- Nach TagName.
Befehl: driver.findElement(By.tagName(<html tag name>))
Mit dieser Methode können Sie die Elemente finden, die dem angegebenen Tagnamen entsprechen. Sie können diese Methode aufrufen, wenn Sie den Inhalt innerhalb eines Tags extrahieren oder eine beliebige Aktion auf dem Tag-Element durchführen möchten.
Beispiel:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- By LinkText oder PartialLinkText.
Befehl: driver.findElement(By.LinkText(<Linktext>))
Treiber.findElement(By.partialLinkText(<link text>))
Mit dieser Methode können Sie die Elemente von „a“-Tags (Link) mit den Link- oder partial-Link-Namen verfolgen. Wenden Sie diese Methode an, wenn Sie den Link-Text haben, der innerhalb des Anker-Tags erscheint.
Beispiel:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Mit cssSelector.
Befehl: driver.findElement(By.cssSelector(<css-selector>))
Mit dieser Methode können Sie einen CSS-Selektor zum Auffinden des Elements verwenden. Das CSS ist ein Cascading Style Sheet; es legt die Stile für eine Webseite und ihre Elemente fest.
Beispiel:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
Abgesehen von den obigen Beispielen können Sie auch einen partiellen Abgleich auf Html-Attribute durchführen.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- By XPath.
Befehl: driver.findElement(By.xpath(<xpath>))
Sie können diese Methode ausprobieren, wenn Sie ein Element mit Hilfe der XPath-Abfrage finden wollen. XPath ist eine Möglichkeit, das Document Object Model zu durchlaufen und gibt Ihnen die Möglichkeit, bestimmte Elemente, Attribute oder einen Abschnitt eines XML-Dokuments auszuwählen.
Beispiel:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Fußnote.
Wir haben diesen Beitrag verfasst, weil wir wollten, dass Sie die Feinheiten der Methoden findElement und findElements kennen. Ein weiteres Konzept, das wir angesprochen haben, war die Wahl zwischen den verschiedenen By.locator()-Strategien. Sie können diese Konzepte nur beherrschen, wenn Sie mit Echtzeit-Webanwendungen üben. Hier ist ein Beitrag, in dem Sie viele Demo-Webseiten sehen, um Webdriver-Befehle zu üben.
Wir erwarten, dass Sie dieses Wissen bei der Arbeit anwenden und bessere Automatisierungslösungen erstellen.
Best,
TechBeamers.