Quando planeia automatizar qualquer aplicação web usando o Webdriver, normalmente começa por encontrar os elementos HTML na página. Depois, inclina-se para escolher a estratégia certa para os localizar. Webdriver define dois métodos para identificar os elementos; eles são findElement e findElements.
Demos muitos exemplos do comando findElement() do Webdriver nos nossos posts anteriores no blogue. Agora, verá uma visão detalhada dos métodos findElement e findElements.
Next, também o ajudaremos a explorar as diferentes estratégias de localização que pode usar juntamente com estes métodos.
Um outro ponto que deve compreender claramente é a diferença entre os métodos findElement e findElements. Pode encontrar soluções para todos estes pontos neste post.
Aqui está a lista de tópicos que estamos a cobrir hoje.
Table of Content.
- Li>Localizar localizadores usando o Inspector do Firefox e a Ferramenta FirePath.
- A diferença entre os métodos findElement e findElements.
- Compreender múltiplos Por estratégias de acesso aos localizadores.
- Por.id().
li>Por.nome().
- Por.tagName().
- Por.link() e Por.partialLinkText().
- By.cssSelector().
- By.xpath().
li>Por.className().
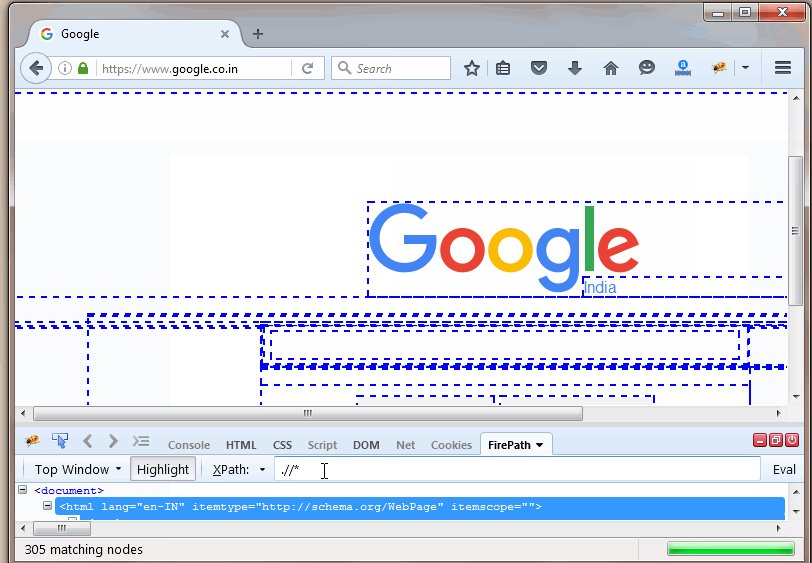
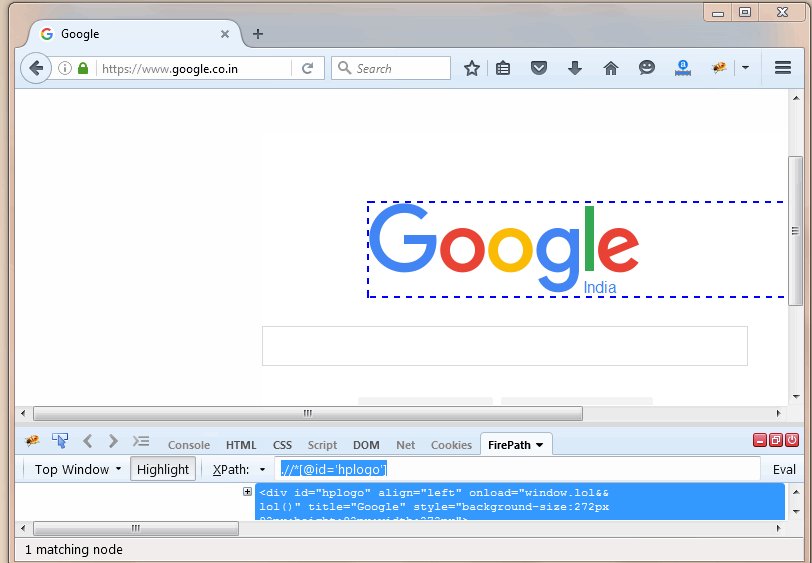
Então, vamos primeiro ver um GIF animado para demonstrar o Inspector Firefox e a Ferramenta FirePath e depois vamos rever as principais diferenças entre os métodos findElement e findElements.
1- Encontrar localizadores usando o Inspector do Firefox e a Ferramenta Percurso do Firefox.
Capturámos um pequeno conjunto de acções para mostrar como se pode usar a ferramenta de inspecção interna do Firefox para encontrar um localizador único. Depois há a demonstração do add-on FilePath para determinar ou verificar o XPath de qualquer elemento.

2- A diferença entre os métodos findElement e findElements.
findElement() method.
- Pode usar este comando para aceder a qualquer elemento único na página web.
- Devolve o objecto do primeiro elemento correspondente do localizador especificado.
- Li>Li>Li>Laciona uma excepção NoSuchElementException quando não encontra o elemento.
- Its syntax é como se segue.
- Usuário WebElement = driver.findElement(By.id(“Utilizador”));
findElements() method.
- Primeiro de tudo, não o utilizamos frequentemente, uma vez que o seu uso é muito limitado.
- devolve toda a lista de todos os elementos que correspondem ao localizador especificado.
- Se o elemento não existir ou não estiver disponível na página, então o valor de retorno será uma lista vazia.
- Its sintaxe é a seguinte.
- List<WebElement> linklist = driver.findElements(By.xpath(“//table/tr”));
TOC
Código Exemplo – métodos findElement e findElements.
Agora vamos dar um exemplo directo e prático dos métodos findElement e findElements para lhe dar uma imagem clara.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Compreender múltiplos Por estratégias de acesso a localizadores.
Condutor Web referencia os elementos Web utilizando o método findElement(By.<locator()>). O método findElement utiliza um objecto localizador/query conhecido como <“By”>. Existem vários tipos de estratégias “By” que pode utilizar dependendo das suas necessidades. Vamos analisá-los um a um.
3.1- Por ID.
Command: driver.findElement(By.id(<element ID>))
De acordo com esta estratégia, o método By retornará o primeiro elemento correspondente ao valor do atributo id. Se não encontrar nenhum elemento que corresponda, então, irá levantar uma NoSuchElementException. A utilização de id de elemento é a forma mais preferida de localizar um elemento, como habitualmente, os Ids têm valores únicos. Mas num grande projecto que se encontra em fase de desenvolvimento, os criadores podem levar a utilizar ids não únicos ou ids de auto-geração. Idealmente, devem evitar a ocorrência de qualquer uma destas condições.
Exemplo:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2- Por Nome.
Comando: condutor.findElement(By.name(<element-name>))
By.Name() é outra forma útil de localizar um elemento mas é também propenso ao mesmo problema que tínhamos visto com o Id. A questão era o que se o programador web pudesse ter usado nomes não únicos/auto-gerados numa página.
Esta estratégia afirma que o método <By.Name()> devolverá o primeiro elemento correspondente ao atributo do nome. Se não for capaz de o localizar, então lançará uma NoSuchElementException.
Exemplo:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- Por Nome da Classe.
Comando: condutor.findElement(By.className(<element-class>))
Este método dá-lhe o elemento que corresponde aos valores especificados no atributo “classe”. Se o elemento tiver mais do que uma classe, então este método irá corresponder contra cada uma delas.
Exemplo:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- Por TagName.
Command: driver.findElement(By.tagName(<html tag name>))
P>Pode usar este método para encontrar os elementos correspondentes ao nome da tag especificada. Pode chamar este método quando quiser extrair o conteúdo dentro de uma etiqueta ou desejar executar qualquer acção sobre o elemento da etiqueta.
Exemplo:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- Por LinkText ou PartialLinkText.
Command: driver.findElement(By.linkText(<link text>))
driver.findElement(By.partialLinkText(<link text>))
Utilizando este método, é possível seguir os elementos das etiquetas “a” (Link) com o link ou nomes de links parciais. Aplique este método, quando tiver o texto da ligação que aparece dentro da etiqueta de ancoragem.
Exemplo:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Por cssSelector.
Command: driver.findElement(By.cssSelector(<css-selector>))
Com este método, pode usar um selector CSS para localizar o elemento. O CSS é uma folha de estilo em cascata; define os estilos para uma página web e os seus elementos.
Exemplo:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
Parte dos exemplos acima, também é possível efectuar correspondência parcial nos atributos Html.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- Por XPath.
Command: driver.findElement(By.xpath(<xpath>))
P>Pode tentar este método quando quiser localizar um elemento utilizando a consulta XPath. XPath é uma forma de atravessar o modelo de objecto de documento, dá-lhe a capacidade de seleccionar elementos específicos, atributos, ou uma secção de um documento XML.
Exemplo:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Footnote.
Saímos com este post porque queríamos que conhecesse os métodos findElement e findElements. Outro conceito que abordámos foi o de escolher entre as diferentes estratégias By.locator(). Só se pode dominar estes conceitos praticando com aplicações web em tempo real. Aqui está um post onde verá muitos sites de demonstração para praticar os comandos Webdriver.
Esperamos que aplique este conhecimento enquanto trabalha e crie melhores soluções de automação.
Best,
TechBeamers.