Quand vous envisagez d’automatiser une application Web quelconque à l’aide de Webdriver, vous commencez généralement par trouver les éléments HTML sur la page. Ensuite, vous inclinez à choisir la bonne stratégie pour les localiser. Webdriver définit deux méthodes pour identifier les éléments ; ce sont findElement et findElements.
Nous avons donné de nombreux exemples de la commande findElement() de Webdriver dans nos précédents articles de blog. Maintenant, vous verrez un aperçu détaillé des deux méthodes findElement et findElements.
Puis, nous vous aiderons également à explorer les différentes stratégies de localisation que vous pouvez utiliser avec ces méthodes.
Un autre point que vous devez clairement comprendre est la différence entre les méthodes findElement et findElements. Vous pouvez trouver des solutions à tous ces points dans ce post.
Voici la liste des sujets que nous couvrons aujourd’hui.
Table de contenu.
- Trouver des localisateurs à l’aide de l’inspecteur de Firefox et de l’outil FirePath.
- La différence entre les méthodes findElement et findElements.
- Comprendre les multiples stratégies By pour accéder aux localisateurs.
- By.id().
- By.name().
- By.className().
- By.tagName().
- By.link() et By.partialLinkText().
- By.cssSelector().
- By.xpath().
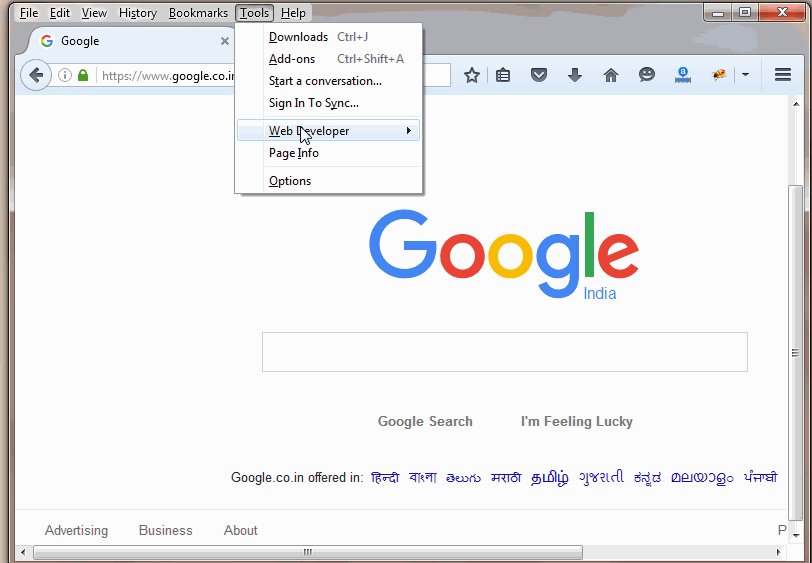
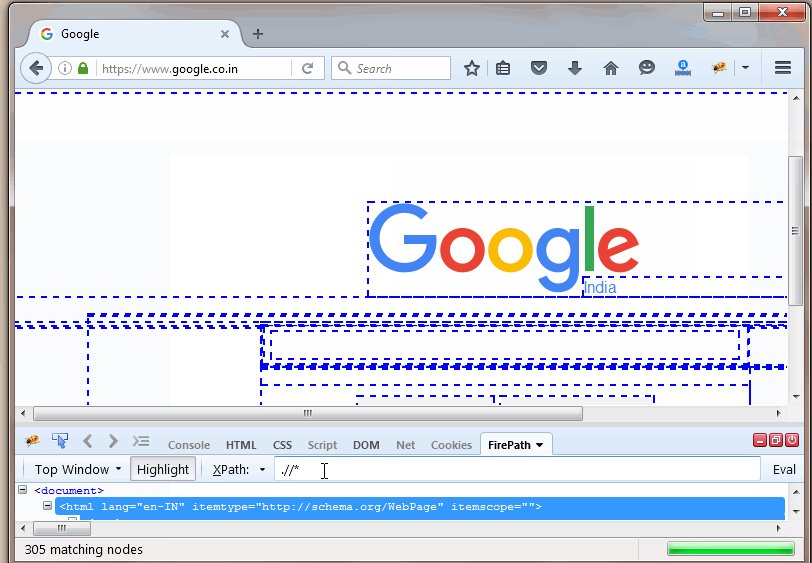
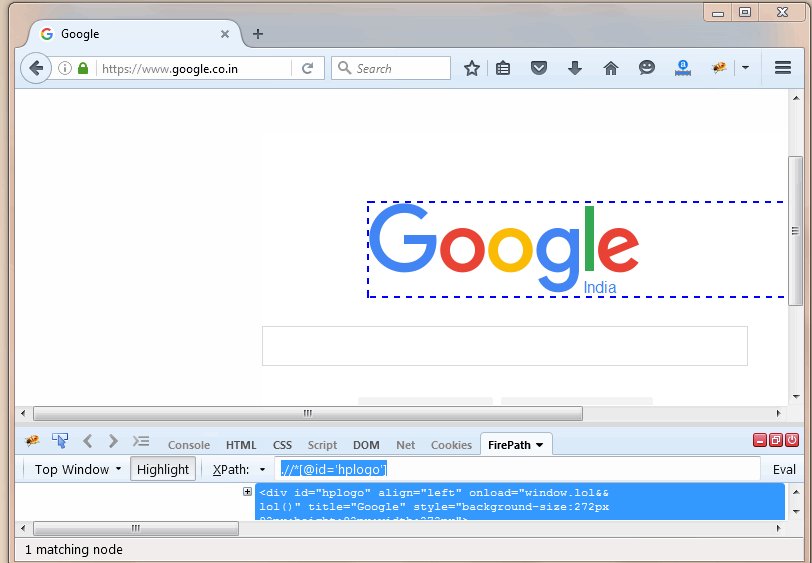
Donc, voyons d’abord un GIF animé pour démontrer l’inspecteur de Firefox et l’outil FirePath, puis nous passerons en revue les principales différences entre les méthodes findElement et findElements.
1- Trouver des localisateurs en utilisant l’inspecteur de Firefox et l’outil FirePath.
Nous avons capturé un petit ensemble d’actions pour montrer comment vous pouvez utiliser l’outil interne de l’inspecteur de Firefox pour trouver un localisateur unique. Ensuite, il y a la démo du module complémentaire FilePath pour déterminer ou vérifier le XPath de tout élément.

2- La différence entre les méthodes findElement et findElements.
Méthode findElement().
- Vous pouvez utiliser cette commande pour accéder à n’importe quel élément unique de la page Web.
- Elle renvoie l’objet du premier élément correspondant du localisateur spécifié.
- Elle lance une exception NoSuchElementException lorsqu’elle ne parvient pas à trouver Si l’élément.
- Sa syntaxe est la suivante .
- WebElement user = driver.findElement(By.id(« User »));
Méthode findElements().
- D’abord, nous ne l’utilisons pas fréquemment car son usage est très limité.
- Elle donne en retour la liste entière de tous les éléments correspondant au locator spécifié.
- Si l’élément n’existe pas ou n’est pas disponible sur la page alors, la valeur de retour sera une liste vide.
- Sa syntaxe est la suivante .
- List<WebElement> linklist = driver.findElements(By.xpath(« //table/tr »));
TOC
Exemple de code – méthodes findElement et findElements.
Maintenant, fournissons un exemple direct et pratique des méthodes findElement et findElements pour vous donner une image claire.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Comprendre les multiples stratégies By pour accéder aux localisateurs.
Webdriver référence les éléments Web en utilisant la méthode findElement(By.<locator()>). La méthode findElement utilise un objet localisateur/interrogé connu sous le nom de <« By »>. Il existe différents types de stratégies « By » que vous pouvez utiliser en fonction de vos besoins. Passons-les en revue une par une.
3.1- By ID.
Commande : driver.findElement(By.id(<element ID>))
Selon cette stratégie, la méthode By renverra le premier élément correspondant à la valeur de l’attribut id. Si elle ne trouve pas d’élément correspondant alors, elle lèvera une NoSuchElementException. L’utilisation de l’identifiant de l’élément est le moyen le plus utilisé pour localiser un élément, car les identifiants ont généralement des valeurs uniques. Mais dans un grand projet qui est en phase de développement, les développeurs peuvent être amenés à utiliser des ids non uniques ou des ids générés automatiquement. Idéalement, ils devraient éviter l’apparition de l’une de ces conditions.
Exemple:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2- By Name.
Commande : driver.findElement(By.name(<element-name>))
By.Name() est une autre façon utile de localiser un élément mais elle est aussi sujette au même problème que nous avions vu avec l’Id. Le problème était de savoir si le développeur web aurait pu utiliser des noms non uniques/autogénérés sur une page.
Cette stratégie stipule que la méthode <By.Name()> retournera le premier élément correspondant à l’attribut name. Si elle ne parvient pas à le localiser alors, elle lancera une NoSuchElementException.
Exemple:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- Par nom de classe.
Commande : driver.findElement(By.className(<element-class>))
Cette méthode vous donne l’élément qui correspond aux valeurs spécifiées dans l’attribut « class ». Si l’élément a plus d’une classe, alors cette méthode correspondra à chacune d’entre elles.
Exemple:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- Par nom de balise.
Commande : driver.findElement(By.tagName(<html nom de balise>))
Vous pouvez utiliser cette méthode pour trouver les éléments correspondant au nom de balise spécifié. Vous pouvez appeler cette méthode lorsque vous voulez extraire le contenu d’une balise ou que vous souhaitez effectuer une action quelconque sur l’élément de la balise.
Exemple:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- Par LinkText ou PartialLinkText.
Commande : driver.findElement(By.linkText(<lien texte>))
driver.findElement(By.partialLinkText(<link text>))
En utilisant cette méthode, vous pouvez suivre les éléments des balises « a » (Link) avec les noms de liens ou de liens partiels. Appliquez cette méthode, lorsque vous avez le texte du lien qui apparaît dans la balise d’ancrage.
Exemple:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Par cssSelector.
Commande : driver.findElement(By.cssSelector(<css-selector>))
Avec cette méthode, vous pouvez utiliser un sélecteur CSS pour localiser l’élément. Le CSS est une feuille de style en cascade ; il définit les styles d’une page Web et de ses éléments.
Exemple:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
En dehors des exemples ci-dessus, vous pouvez également effectuer une correspondance partielle sur les attributs Html.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- Par XPath.
Commande : driver.findElement(By.xpath(<xpath>))
Vous pouvez essayer cette méthode lorsque vous voulez localiser un élément en utilisant la requête XPath. XPath est un moyen de parcourir le modèle d’objet de document, vous donne la possibilité de sélectionner des éléments spécifiques, des attributs ou une section d’un document XML.
Exemple:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Note de bas de page.
Nous avons sorti ce billet parce que nous voulions que vous connaissiez les détails minutieux des méthodes findElement et findElements. Un autre concept que nous avons abordé était de choisir entre les différentes stratégies By.locator(). Vous ne pourrez maîtriser ces concepts qu’en vous exerçant sur des applications Web en temps réel. Voici un post où vous verrez de nombreux sites Web de démonstration pour pratiquer les commandes Webdriver.
Nous attendons de vous que vous appliquiez ces connaissances pendant que vous travaillez et que vous créiez de meilleures solutions d’automatisation.
Best,
TechBeamers.
.