Quando si progetta di automatizzare un’applicazione web usando Webdriver, di solito si inizia trovando gli elementi HTML sulla pagina. Poi, si tende a scegliere la giusta strategia per individuarli. Webdriver definisce due metodi per identificare gli elementi; sono findElement e findElements.
Abbiamo dato molti esempi del comando findElement() di Webdriver nei nostri post precedenti. Ora, vedrai una panoramica dettagliata di entrambi i metodi findElement e findElements.
In seguito, ti aiuteremo anche ad esplorare le diverse strategie di localizzazione che puoi usare insieme a questi metodi.
Un altro punto che dovresti capire chiaramente è la differenza tra i metodi findElement e findElements. Puoi trovare le soluzioni a tutti questi punti in questo post.
Ecco la lista degli argomenti che tratteremo oggi.
Tabella dei contenuti.
- Trova i localizzatori usando l’Inspector di Firefox e lo strumento FirePath.
- La differenza tra i metodi findElement e findElements.
- Comprendere le strategie multiple By per accedere ai localizzatori.
- By.id().
- By.name().
- By.className().
- By.tagName().
- By.link() e By.partialLinkText().
- By.cssSelector().
- By.xpath().
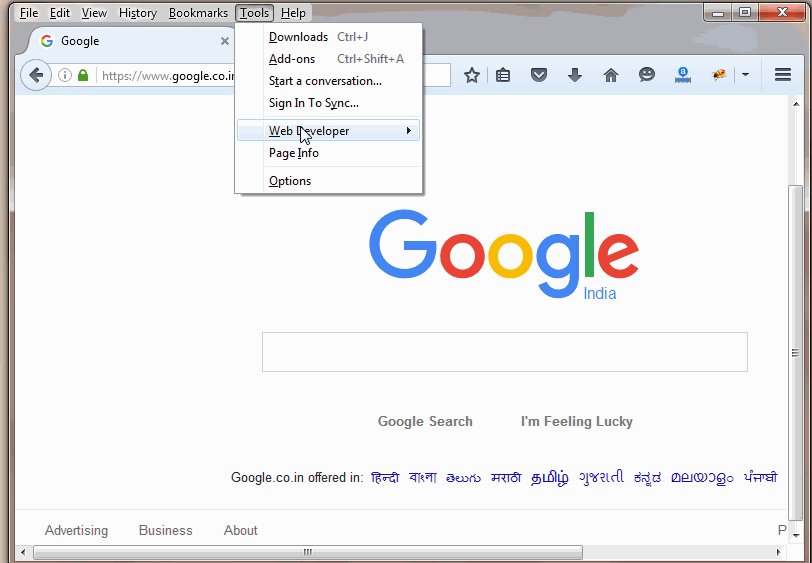
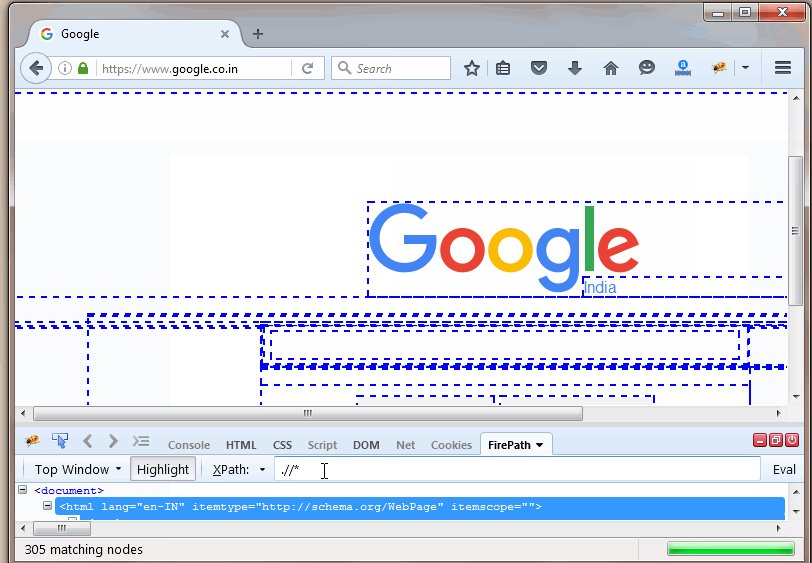
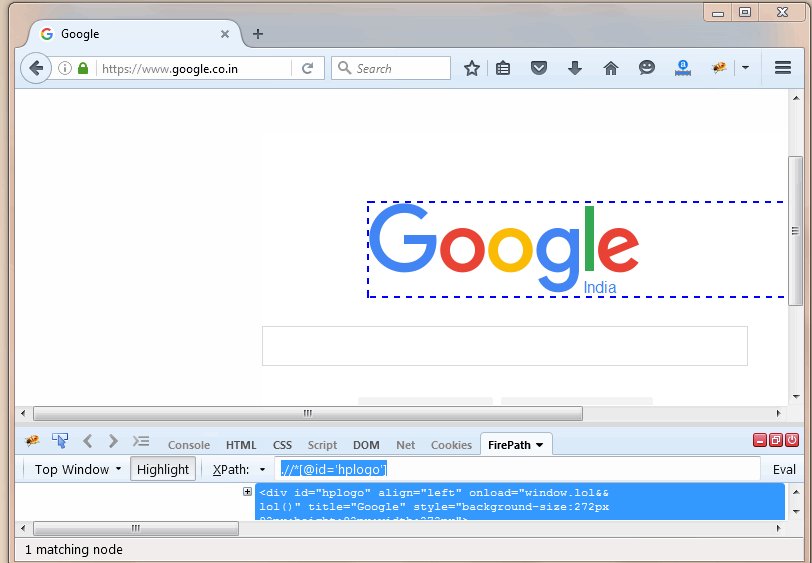
Così, vediamo prima una GIF animata per dimostrare l’Inspector di Firefox e lo strumento FirePath e poi esamineremo le differenze chiave tra i metodi findElement e findElements.
1- Trovare i localizzatori usando l’Inspector e lo strumento FirePath di Firefox.
Abbiamo catturato una piccola serie di azioni per mostrare come si può usare lo strumento Inspector interno di Firefox per trovare un localizzatore unico. Poi c’è la demo dell’add-on FilePath per determinare o verificare l’XPath di qualsiasi elemento.

2- La differenza tra i metodi findElement e findElements.
metodo findElement().
- È possibile utilizzare questo comando per accedere a qualsiasi singolo elemento della pagina web.
- Ritorna l’oggetto del primo elemento corrispondente al localizzatore specificato.
- Lancia un’eccezione NoSuchElementException quando non riesce a trovare l’elemento.
- La sua sintassi è la seguente.
- WebElement user = driver.findElement(By.id(“User”));
metodofindElements().
- Prima di tutto, non lo usiamo spesso perché il suo uso è molto limitato.
- Consegna l’intera lista di tutti gli elementi che corrispondono al localizzatore specificato.
- Se l’elemento non esiste o non è disponibile nella pagina, il valore di ritorno sarà una lista vuota.
- La sua sintassi è la seguente.
- List<WebElement> linklist = driver.findElements(By.xpath(“//table/tr”));
TOC
Estrazione di codice – metodi findElement e findElements.
Facciamo ora un esempio diretto e pratico dei metodi findElement e findElements per darvi un quadro chiaro.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Comprendere molteplici strategie By per accedere ai localizzatori.
Webdriver fa riferimento agli elementi Web utilizzando il metodo findElement(By.<locator()>). Il metodo findElement usa un oggetto localizzatore/query conosciuto come <“By”>. Ci sono vari tipi di strategie “By” che potete utilizzare a seconda delle vostre esigenze. Esaminiamole una per una.
3.1- Per ID.
Comando: driver.findElement(By.id(<elemento ID>))
In base a questa strategia, il metodo By restituirà il primo elemento corrispondente al valore dell’attributo id. Se non trova nessun elemento corrispondente, solleverà una NoSuchElementException. Usare l’id dell’elemento è il modo preferito per localizzare un elemento, poiché di solito gli id hanno valori unici. Ma in un grande progetto che è in fase di sviluppo, gli sviluppatori possono usare id non unici o id generati automaticamente. Idealmente, dovrebbero evitare il verificarsi di una di queste condizioni.
Esempio:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2- Per nome.
Comando: driver.findElement(By.name(<elemento-nome>))
By.Name() è un altro modo utile per individuare un elemento ma è anche incline allo stesso problema che avevamo visto con l’Id. Il problema era cosa succedeva se lo sviluppatore web avrebbe potuto usare nomi non unici/generati automaticamente in una pagina.
Questa strategia afferma che il metodo <By.Name()> restituirà il primo elemento corrispondente all’attributo name. Se non è in grado di individuarlo, lancerà una NoSuchElementException.
Esempio:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- Per nome di classe.
Comando: driver.findElement(By.className(<element-class>))
Questo metodo fornisce l’elemento che corrisponde ai valori specificati nell’attributo “class”. Se l’elemento ha più di una classe, questo metodo corrisponderà a ciascuna di esse.
Esempio:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- Per TagName.
Comando: driver.findElement(By.tagName(<html tag name>))
È possibile utilizzare questo metodo per trovare gli elementi che corrispondono al nome del tag specificato. Puoi chiamare questo metodo quando vuoi estrarre il contenuto all’interno di un tag o desideri eseguire qualsiasi azione sull’elemento del tag.
Esempio:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- Per LinkText o PartialLinkText.
Comando: driver.findElement(By.linkText(< link text>))
driver.findElement(By.partialLinkText(<link text>))
Utilizzando questo metodo, è possibile rintracciare gli elementi dei tag “a” (Link) con i nomi dei link o partial-link. Applicate questo metodo, quando avete il testo del link che appare all’interno del tag anchor.
Esempio:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Per cssSelector.
Comando: driver.findElement(By.cssSelector(<css-selector>))
Con questo metodo, è possibile utilizzare un selettore CSS per individuare l’elemento. Il CSS è un foglio di stile a cascata; esso imposta gli stili per una pagina web e i suoi elementi.
Esempio:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
Oltre agli esempi precedenti, puoi anche eseguire una corrispondenza parziale sugli attributi Html.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- By XPath.
Comando: driver.findElement(By.xpath(<xpath>))
Puoi provare questo metodo quando vuoi individuare un elemento usando la query XPath. XPath è un modo per attraversare il modello a oggetti del documento, ti dà la possibilità di selezionare elementi specifici, attributi o una sezione di un documento XML.
Esempio:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Footnote.
Siamo usciti con questo post perché volevamo farti conoscere i dettagli dei metodi findElement e findElements. Un altro concetto che abbiamo affrontato è stato quello di scegliere tra le diverse strategie By.locator(). Potete padroneggiare questi concetti solo facendo pratica con applicazioni web in tempo reale. Qui c’è un post dove vedrete un sacco di siti demo per fare pratica con i comandi di Webdriver.
Ci aspettiamo che applichiate queste conoscenze mentre lavorate e creiate soluzioni di automazione migliori.
Best,
TechBeamers.