Wanneer u een webtoepassing wilt automatiseren met Webdriver, begint u meestal met het vinden van de HTML-elementen op de pagina. Daarna moet u de juiste strategie kiezen om ze te lokaliseren. Webdriver definieert twee methoden om de elementen te identificeren; dat zijn findElement en findElements.
We hebben in onze vorige blogposts veel voorbeelden gegeven van Webdriver’s findElement() commando. Nu ziet u een gedetailleerd overzicht van zowel de findElement als de findElements methoden.
Volgende, we zullen u ook helpen om de verschillende locator strategieën te verkennen die u kunt gebruiken samen met deze methoden.
Een ander punt dat u duidelijk moet begrijpen is het verschil tussen de findElement en findElements methoden. De oplossingen voor al deze punten vindt u in deze post.
Hier volgt de lijst met onderwerpen die we vandaag behandelen.
Inhoudsopgave.
- Vind locators met behulp van Firefox’s Inspector en FirePath Tool.
- Het verschil tussen de methoden findElement en findElements.
- Meerdere By-strategieën begrijpen om toegang te krijgen tot locators.
- By.id().
- By.name().
- By.className().
- By.tagName().
- By.link() en By.partialLinkText().
- By.cssSelector().
- By.xpath().
Dus, laten we eerst een geanimeerde GIF bekijken om de Firefox Inspector en FirePath Tool te demonstreren en dan zullen we de belangrijkste verschillen tussen de methoden findElement en findElements bekijken.
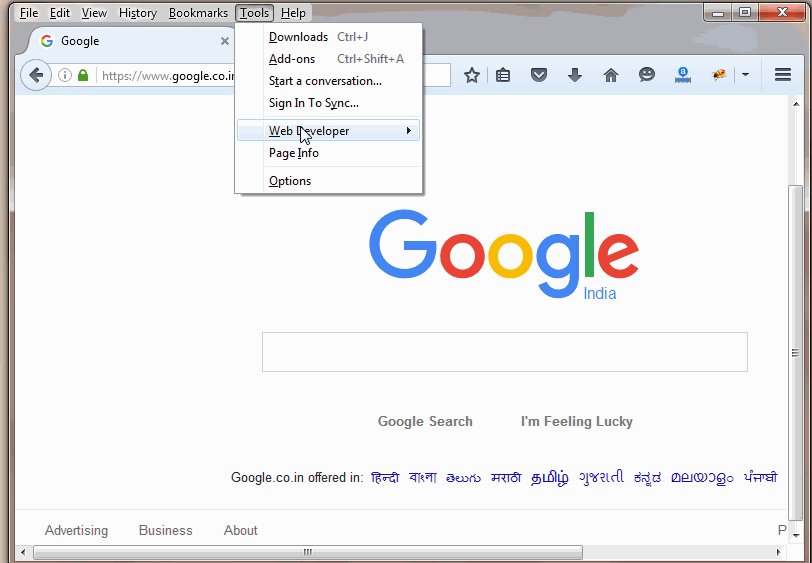
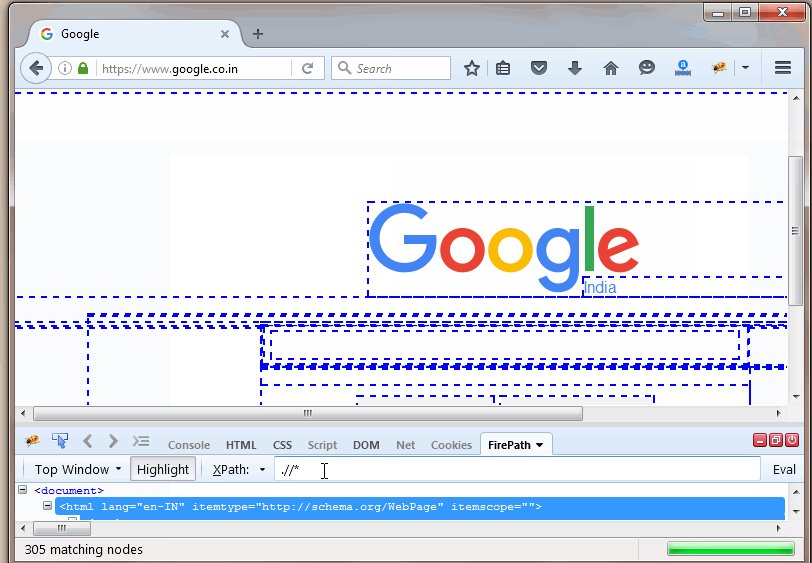
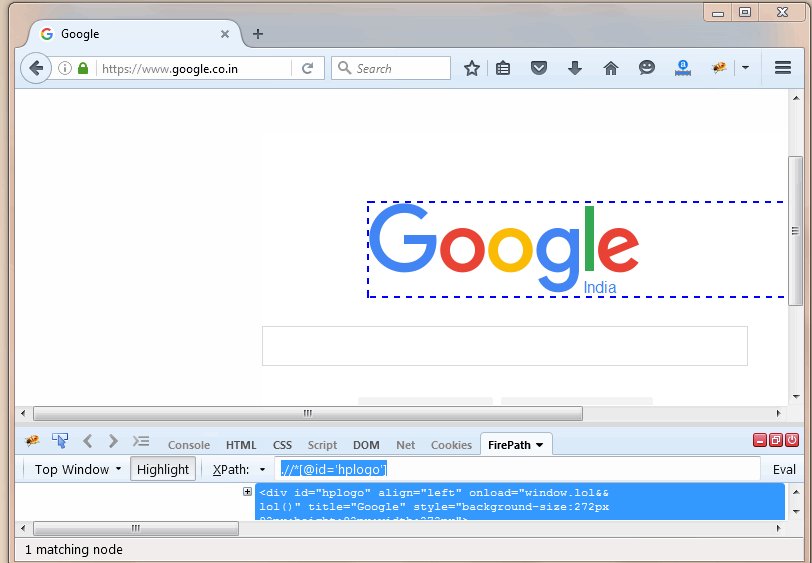
1- Vind locators met behulp van Firefox’s Inspector en FirePath Tool.
We hebben een kleine set acties vastgelegd om te laten zien hoe je de interne inspector tool van Firefox kunt gebruiken om een unieke locator te vinden. Dan is er nog de FilePath add-on demo om het XPath van een element te bepalen of te verifiëren.

2- Het verschil tussen de methoden findElement en findElements.
findElement() methode.
- U kunt dit commando gebruiken om toegang te krijgen tot elk afzonderlijk element op de webpagina.
- Het geeft het object van het eerste overeenkomende element van de opgegeven locator.
- Het werpt een NoSuchElementException-uitzondering wanneer het er niet in slaagt het element te vinden.
- De syntaxis is als volgt.
- WebElement user = driver.findElement(By.id(“User”));
findElements() method.
- In de eerste plaats gebruiken we deze methode niet vaak, omdat het gebruik ervan zeer beperkt is.
- Het geeft de hele lijst terug met alle elementen die overeenkomen met de opgegeven locator.
- Als het element niet bestaat of niet beschikbaar is op de pagina, dan is de returnwaarde een lege lijst.
- De syntaxis is als volgt.
- Lijst<WebElement> linklist = driver.findElements(By.xpath(“//table/tr”));
TOC
Codevoorbeeld – findElement- en findElements-methoden.
Nu geven we een direct en praktisch voorbeeld van de methoden findElement en findElements om u een duidelijk beeld te geven.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Begrijp meerdere Door-strategieën om locators te benaderen.
Webdriver verwijst naar de Web-elementen door de methode findElement(By.<locator()>) te gebruiken. De findElement methode gebruikt een locator/query object bekend als <“By”>. Er zijn verschillende soorten “Door”-strategieën die u kunt gebruiken afhankelijk van uw vereisten. Laten we ze een voor een doornemen.
3.1- Door ID.
Commando: driver.findElement(Door.id(<element ID>))
Volgens deze strategie zal de methode Door het eerste element retourneren dat overeenkomt met de waarde van het id-attribuut. Als er geen overeenkomend element wordt gevonden, zal er een NoSuchElementException worden gegeven. Het gebruik van element Id is de meest geprefereerde manier om een element te lokaliseren, omdat Ids meestal unieke waarden hebben. Maar in een groot project dat zich in de ontwikkelingsfase bevindt, kunnen de ontwikkelaars ertoe leiden om niet-unieke ids te gebruiken of automatisch gegenereerde ids. Idealiter zouden ze het optreden van een van deze omstandigheden moeten vermijden.
Exemplaar:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2- By Name.
Commando: driver.findElement(By.name(<element-naam>))
By.Name() is een andere handige manier om een element te lokaliseren, maar het is ook vatbaar voor hetzelfde probleem als we hadden gezien met het Id. Het probleem was wat als de webontwikkelaar niet-unieke/auto-gegenereerde namen op een pagina had kunnen gebruiken.
Deze strategie stelt dat de <By.Name()> methode het eerste element retourneert dat overeenkomt met het naam-attribuut. Als het dan niet in staat is om het te vinden, zal het een NoSuchElementException gooien.
Exemplaar:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- Op klasse-naam.
Commando: driver.findElement(By.className(<element-klasse>))
Deze methode geeft u het element dat overeenkomt met de waarden die in het “class”-attribuut zijn opgegeven. Als het element meer dan één klasse heeft, dan zal deze methode met elk van hen overeenkomen.
Voorbeeld:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- Op TagNaam.
Commando: driver.findElement(By.tagName(<html tag name>))
U kunt deze methode gebruiken om de elementen te vinden die overeenkomen met de opgegeven tagnaam. U kunt deze methode oproepen wanneer u de inhoud van een tag wilt extraheren of wanneer u een actie op het tag-element wilt uitvoeren.
Voorbeeld:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- Door LinkText of PartialLinkText.
Commando: driver.findElement(Door.linkText(<linktext>))
driver.findElement(By.partialLinkText(<link text>))
Door deze methode te gebruiken, kunt u de elementen van “a” tags (Link) met de link of partial-link namen opsporen. Pas deze methode toe, wanneer u de linktekst hebt die binnen de ankertag verschijnt.
Voorbeeld:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Door cssSelector.
Commando: driver.findElement(By.cssSelector(<css-selector>))
Met deze methode kunt u een CSS-selector gebruiken om het element te lokaliseren. CSS is een cascading stylesheet; het bepaalt de stijlen voor een webpagina en zijn elementen.
Voorbeeld:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
Naast de bovenstaande voorbeelden, kunt u ook gedeeltelijke overeenkomsten uitvoeren op Html attributen.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- Door XPath.
Commando: driver.findElement(Door.xpath(<xpath>))
U kunt deze methode proberen wanneer u een element wilt lokaliseren met behulp van de XPath-query. XPath is een manier om door het document object model te gaan, en geeft je de mogelijkheid om specifieke elementen, attributen, of een sectie van een XML document te selecteren.
Example:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Footnote.
We zijn met deze post gekomen omdat we wilden dat je de fijne kneepjes van de findElement en findElements methoden zou kennen. Een ander concept dat we hebben behandeld is de keuze tussen de verschillende By.locator() strategieën. Je kunt deze concepten alleen onder de knie krijgen door te oefenen met real-time web applicaties. Hier is een post waarin u veel demo-websites ziet om Webdriver-commando’s te oefenen.
We verwachten dat u deze kennis toepast terwijl u werkt en betere automatiseringsoplossingen maakt.
Best,
TechBeamers.