Cuando se planea automatizar cualquier aplicación web con Webdriver, se suele empezar por encontrar los elementos HTML de la página. Luego, se inclina por elegir la estrategia adecuada para localizarlos. Webdriver define dos métodos para identificar los elementos; son findElement y findElements.
Hemos dado muchos ejemplos del comando findElement() de Webdriver en nuestras entradas anteriores del blog. Ahora, verás un resumen detallado de ambos métodos findElement y findElements.
A continuación, también te ayudaremos a explorar las diferentes estrategias de localización que puedes utilizar junto con estos métodos.
Un punto más que debes entender claramente es la diferencia entre los métodos findElement y findElements. Puedes encontrar soluciones a todos estos puntos en este post.
Aquí está la lista de temas que estamos cubriendo hoy.
Tabla de contenido.
- Buscar localizadores usando el Inspector de Firefox y la herramienta FirePath.
- La diferencia entre los métodos findElement y findElements.
- Entender múltiples estrategias By para acceder a los localizadores.
- By.id().
- By.name().
- By.className().
- By.tagName().
- By.link() y By.partialLinkText().
- By.cssSelector().
- By.xpath().
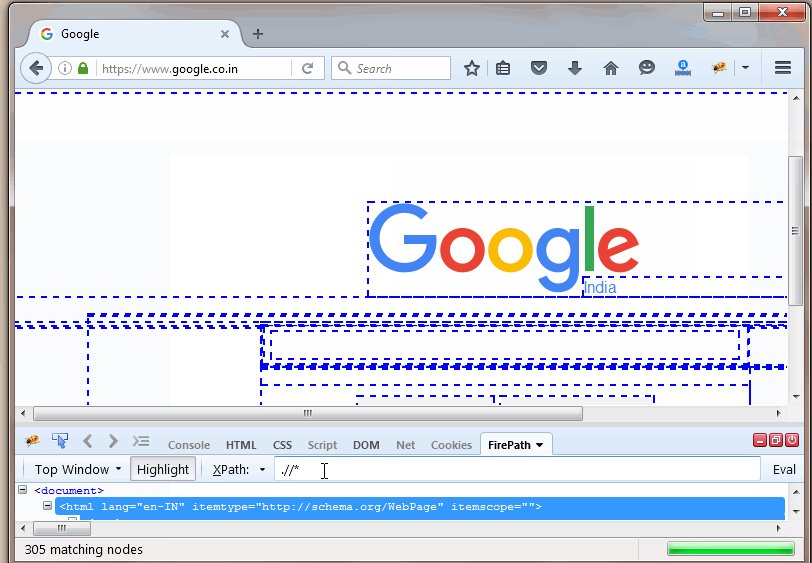
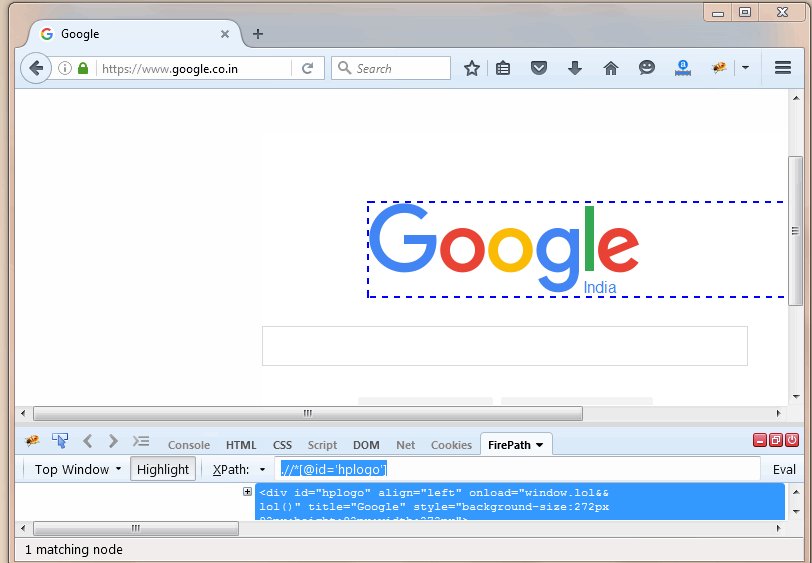
Pues bien, veamos primero un GIF animado para demostrar la herramienta Inspector y FirePath de Firefox y luego repasaremos las diferencias clave entre los métodos findElement y findElements.
1- Encontrar localizadores utilizando el Inspector de Firefox y la Herramienta FirePath.
Hemos capturado un pequeño conjunto de acciones para mostrar cómo se puede utilizar la herramienta interna del inspector de Firefox para encontrar un localizador único. También está la demo del complemento FilePath para determinar o verificar el XPath de cualquier elemento.

2 La diferencia entre los métodos findElement y findElements.
Método findElement().
- Puedes utilizar este comando para acceder a cualquier elemento individual de la página web.
- Devuelve el objeto del primer elemento coincidente del localizador especificado.
- Lanza una excepción NoSuchElementException cuando no encuentra Si el elemento.
- Su sintaxis es la siguiente.
- WebElement user = driver.findElement(By.id(«User»));
- En primer lugar, no lo utilizamos con frecuencia ya que su uso es muy limitado.
- Devuelve la lista completa de todos los elementos que coinciden con el localizador especificado.
- Si el elemento no existe o no está disponible en la página entonces, el valor de retorno será una lista vacía.
- Su sintaxis es la siguiente.
- List<WebElement> linklist = driver.findElements(By.xpath(«//table/tr»));
Método findElements().
TOC
Ejemplo de código – métodos findElement y findElements.
Ahora vamos a poner un ejemplo directo y práctico de los métodos findElement y findElements para que tengas una visión clara.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Entender múltiples Por estrategias para acceder a los localizadores.
Webdriver hace referencia a los elementos de la Web mediante el método findElement(By.<locator()>). El método findElement utiliza un objeto localizador/consulta conocido como <«By»>. Hay varios tipos de estrategias «By» que puedes utilizar en función de tus necesidades. Vamos a repasarlas una a una.
3.1- Por ID.
Comando: driver.findElement(By.id(<elemento ID>))
Según esta estrategia, el método By devolverá el primer elemento que coincida con el valor del atributo id. Si no encuentra ningún elemento que coincida entonces, lanzará una NoSuchElementException. Usar el Id del elemento es la forma más preferida de localizar un elemento, ya que normalmente los Id tienen valores únicos. Pero en un proyecto grande que está en la fase de desarrollo, los desarrolladores pueden llevar a usar ids no únicos o ids autogenerados. Lo ideal es que eviten la aparición de cualquiera de estas condiciones.
Ejemplo:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2- By Name.
Comando: driver.findElement(By.name(<nombre-del-elemento>))
By.Name() es otra forma útil de localizar un elemento pero también es propensa al mismo problema que habíamos visto con el Id. El problema era que si el desarrollador web podía haber utilizado nombres no únicos/autogenerados en una página.
Esta estrategia establece que el método <By.Name()> devolverá el primer elemento que coincida con el atributo name. Si no es capaz de localizarlo entonces lanzará una NoSuchElementException.
Ejemplo:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- Por nombre de clase.
Comando: driver.findElement(By.className(<elemento-clase>))
Este método te da el elemento que coincide con los valores especificados en el atributo «class». Si el elemento tiene más de una clase, entonces este método coincidirá con cada una de ellas.
Ejemplo:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- Por nombre de etiqueta.
Comando: driver.findElement(By.tagName(<html tag name>))
Puedes utilizar este método para encontrar los elementos que coincidan con el nombre de la etiqueta especificada. Puede llamar a este método cuando quiera extraer el contenido dentro de una etiqueta o desee realizar cualquier acción en el elemento de la etiqueta.
Ejemplo:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- By LinkText o PartialLinkText.
Comando: driver.findElement(By.linkText(<link text>))
driver.findElement(By.partialLinkText(<link text>))
Usando este método, puedes rastrear los elementos de las etiquetas «a» (Link) con los nombres de link o partial-link. Aplica este método, cuando tengas el texto del enlace que aparece dentro de la etiqueta anchor.
Ejemplo:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Por cssSelector.
Comando: driver.findElement(By.cssSelector(<css-selector>))
Con este método, puedes utilizar un selector CSS para localizar el elemento. El CSS es una hoja de estilo en cascada; establece los estilos para una página web y sus elementos.
Ejemplo:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
Aparte de los ejemplos anteriores, también puedes realizar una coincidencia parcial en atributos Html.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- Por XPath.
Comando: driver.findElement(By.xpath(<xpath>))
Puedes probar este método cuando quieras localizar un elemento utilizando la consulta XPath. XPath es una forma de recorrer el modelo de objetos del documento, te da la posibilidad de seleccionar elementos específicos, atributos o una sección de un documento XML.
Ejemplo:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Nota de pie.
Salimos con este post porque queríamos que conocieras el meollo de los métodos findElement y findElements. Otro concepto que abordamos fue el de elegir entre las diferentes estrategias de By.locator(). Puedes dominar estos conceptos sólo practicando con aplicaciones web en tiempo real. Aquí tienes un post donde verás un montón de webs de demostración para practicar los comandos de Webdriver.
Esperamos que apliques estos conocimientos mientras trabajas y crees mejores soluciones de automatización.
Mejor,
TechBeamers.