Kiedy planujesz zautomatyzować dowolną aplikację internetową przy użyciu Webdrivera, zazwyczaj zaczynasz od znalezienia elementów HTML na stronie. Następnie skłaniasz się do wyboru właściwej strategii ich lokalizacji. Webdriver definiuje dwie metody do identyfikacji elementów; są to findElement oraz findElements.
W poprzednich wpisach podawaliśmy wiele przykładów użycia polecenia findElement(). Teraz, zobaczysz szczegółowy przegląd metod findElement i findElements.
Następnie, pomożemy Ci również odkryć różne strategie lokalizatorów, które możesz użyć razem z tymi metodami.
Jeszcze jeden punkt, który powinieneś zrozumieć to różnica pomiędzy metodami findElement i findElements. Możesz znaleźć rozwiązania dla wszystkich tych punktów w tym poście.
Oto lista tematów, które dzisiaj poruszymy.
Table of Content.
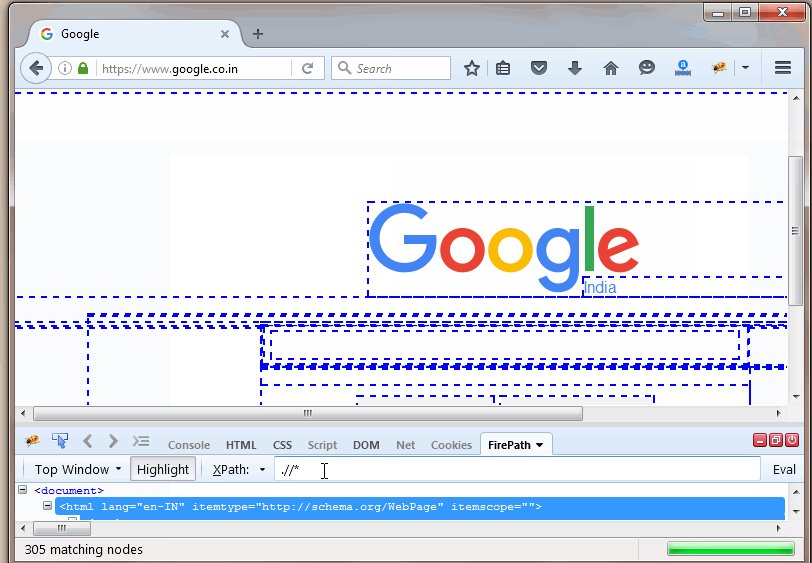
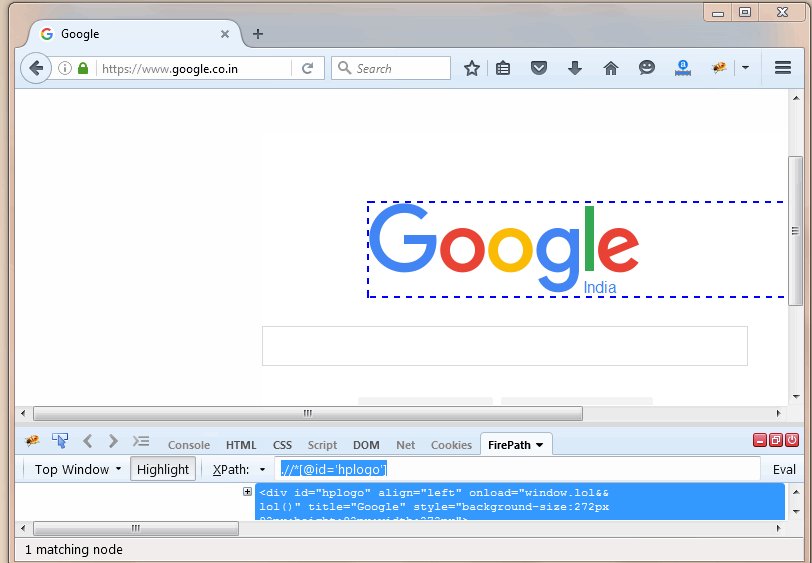
- Znajdowanie lokalizatorów przy użyciu Inspektora Firefoksa i narzędzia FirePath.
- Różnica pomiędzy metodami findElement i findElements.
- Zrozumienie wielu strategii By, aby uzyskać dostęp do lokalizatorów.
- By.id().
- By.name().
- By.className().
- By.tagName().
- By.link() i By.partialLinkText().
- By.cssSelector().
- By.xpath().
Zobaczmy więc najpierw animowany GIF demonstrujący Inspektora Firefoksa i narzędzie FirePath, a następnie przejrzymy kluczowe różnice pomiędzy metodami findElement i findElements.
1- Znajdź lokalizatory używając Inspektora Firefoksa i narzędzia FirePath.
Złapaliśmy mały zestaw działań, aby pokazać, jak można użyć wewnętrznego narzędzia Inspektora Firefoksa do znalezienia unikalnego lokalizatora. Następnie jest demo dodatku FilePath do określenia lub sprawdzenia XPath dowolnego elementu.

2- Różnica między metodami findElement i findElements.
metoda findElement().
- Możesz użyć tego polecenia, aby uzyskać dostęp do dowolnego pojedynczego elementu na stronie internetowej.
- Zwraca obiekt pierwszego pasującego elementu określonego lokalizatora.
- Wyrzuca wyjątek NoSuchElementException, gdy nie uda się znaleźć elementu.
- Składnia metody jest następująca.
- WebElement user = driver.findElement(By.id(„User”));
metodafindElements().
- Po pierwsze, nie używamy jej często, gdyż jej zastosowanie jest bardzo ograniczone.
- Wraca ona całą listę wszystkich elementów pasujących do podanego lokalizatora.
- Jeśli dany element nie istnieje lub nie jest dostępny na stronie, to wartością zwrotną będzie pusta lista.
- Składnia metody jest następująca.
- List<WebElement> linklist = driver.findElements(By.xpath(„//table/tr”));
TOC
Przykład kodu – metody findElement i findElements.
Teraz przedstawmy prosty i praktyczny przykład metod findElement i findElements, aby dać Ci jasny obraz.
import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementTest {public static void main(String args) throws Exception {// Start browserWebDriver driver = new FirefoxDriver();// Maximize the windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, see how the XPath will select unique Element.WebElement link = driver.findElement(By.xpath("'//table/tr/td/a"));// click on the linklink.click();}}
import java.util.Iterator;import java.util.List;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class findElementsTest {public static void main(String args) throws Exception {// Launch browserWebDriver driver = new FirefoxDriver();// Maximize windowdriver.manage().window().maximize();// Navigate to the URLdriver.get("//www.techbeamers.com");// Sleep for 5 secondsThread.sleep(5000);// Here, the code below will select all rows matching the given XPath.List<WebElement> rows = driver.findElements(By.xpath("//table/tr"));// print the total number of elementsSystem.out.println("Total selected rows are " + rows.size());// Now using Iterator we will iterate all elementsIterator<WebElement> iter = rows.iterator();// this will check whether list has some element or notwhile (iter.hasNext()) {// Iterate one by oneWebElement item = iter.next();// get the textString label = item.getText();// print the textSystem.out.println("Row label is " + label);}}}
TOC
3- Zrozumienie wielu strategii By uzyskać dostęp do lokalizatorów.
Webdriver odwołuje się do elementów sieci Web za pomocą metody findElement(By.locator()>). Metoda findElement wykorzystuje obiekt lokalizatora/zapytania znany jako <„By”>. Istnieją różne rodzaje strategii „By”, które możesz wykorzystać w zależności od swoich wymagań. Przejdźmy przez nie jeden po drugim.
3.1- Przez ID.
Polecenie: driver.findElement(By.id(element ID>))
Zgodnie z tą strategią, metoda By zwróci pierwszy element pasujący do wartości atrybutu id. Jeśli nie znajdzie żadnego pasującego elementu, podniesie wyjątek NoSuchElementException. Użycie Id elementu jest najbardziej preferowanym sposobem na zlokalizowanie elementu, ponieważ zazwyczaj id ma unikalne wartości. Jednak w dużych projektach, które są w fazie rozwoju, programiści mogą doprowadzić do użycia nie-unikalnych identyfikatorów lub automatycznie generujących się identyfikatorów. Idealnie byłoby, gdyby uniknęli wystąpienia któregokolwiek z tych warunków.
Przykład:
<input>
// Java example code to find the input element by id.WebElement user = driver.findElement(By.id("TechBeamers"));
TOC
3.2- By Name.
Polecenie: driver.findElement(By.name(element-name>))
By.Name() jest kolejnym użytecznym sposobem na zlokalizowanie elementu, ale jest również podatny na ten sam problem, który widzieliśmy z Id. Problem polegał na tym, co by było gdyby twórca strony mógł użyć nie-unikalnych/auto-generowanych nazw na stronie.
Ta strategia mówi, że metoda By.Name()> zwróci pierwszy element pasujący do atrybutu name. Jeśli nie będzie w stanie go wtedy zlokalizować, rzuci wyjątek NoSuchElementException.
Przykład:
<input name="TechBeamers">
// Java example code to find the input element by name.WebElement user = driver.findElement(By.name("TechBeamers"));
3.3- By Class Name.
Polecenie: driver.findElement(By.className(<element-class>))
Ta metoda daje nam element, który pasuje do wartości podanych w atrybucie „class”. Jeśli element ma więcej niż jedną klasę, to ta metoda będzie pasować do każdej z nich.
Przykład:
<input class="TechBeamers">
// Java example code to find the input element by className.WebElement user = driver.findElement(By.className("TechBeamers"));
TOC
3.4- By TagName.
Polecenie: driver.findElement(By.tagName(<html nazwa tagu>))
Możesz użyć tej metody do znalezienia elementów pasujących do podanej nazwy tagu. Możesz wywołać tę metodę, gdy chcesz wyodrębnić zawartość wewnątrz tagu lub chcesz wykonać dowolną akcję na elemencie tagu.
Przykład:
<form action="viewuser.asp" method="get"> Name: <input type="text" name="name"><br> Age: <input type="text" name="age"><br></form><button type="submit" form="userform" value="Submit">Submit</button>
WebElement form = driver.findElement(By.tagName("button"));// You can now perform any action on the form button.form.submit();
TOC
3.5- By LinkText or PartialLinkText.
Polecenie: driver.findElement(By.linkText(<link text>))
driver.findElement(By.partialLinkText(<link text>))
Używając tej metody, możesz śledzić elementy znaczników „a” (Link) z nazwami linków lub częściowych linków. Zastosuj tę metodę, gdy masz tekst linku, który pojawia się wewnątrz znacznika kotwicy.
Przykład:
<a href="#test1">TechBeamers-1</a><a href="#test2">TechBeamers-2</a>
// Java example code to find element matching the link or partial link text.WebElement link = driver.findElement(By.linkText("TechBeamers-1"));assertEquals("#test1", link.getAttribute("href"));// OrWebElement link = driver.findElement(By.partialLinkText("TechBeamers-2"));assertEquals("#test2", link.getAttribute("href"));
TOC
3.6- Przez cssSelector.
Polecenie: driver.findElement(By.cssSelector(<css-selector>))
W tej metodzie można użyć selektora CSS do zlokalizowania elementu. CSS jest kaskadowym arkuszem stylów; ustawia style dla strony internetowej i jej elementów.
Przykład:
<input class="email" type="text" placeholder="[email protected]"><input class="btn btn-small" type="submit" value="Subscribe to our blog">
// Java code example for using cssSelector.WebElement emailText = driver.findElement(By.cssSelector("input#email"));//OrWebElement emailText = driver.findElement(By.cssSelector("input.email"));WebElement subscribe = driver.findElement(By.cssSelector("input"));
Oprócz powyższych przykładów, możesz również wykonać częściowe dopasowanie na atrybutach Html.
1) ^= as in input means Starting with the given string. 2) $= as in input means Ending with the given text. 3) *= as in Input means Containing the given value.
TOC
3.7- By XPath.
Polecenie: driver.findElement(By.xpath(xpath>))
Możesz wypróbować tę metodę, gdy chcesz zlokalizować element za pomocą zapytania XPath. XPath jest sposobem na przemieszczanie się po modelu obiektowym dokumentu, daje możliwość wybrania konkretnych elementów, atrybutów lub sekcji dokumentu XML.
Przykład:
// Java code example for XPath.// Absolute path.WebElement item = driver.findElement(By.xpath("html/head/body/table/tr/td"));// Relative path.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using indexes.WebElement item = driver.findElement(By.xpath("//input"));// Finding elements using attributes values.WebElement item = driver.findElement(By.xpath("img"));// XPath starts-with() example.// => input// XPath ends-with() example.// => input// XPath contains() example.// => input
TOC
Przypis.
Wyszliśmy z tym postem, ponieważ chcieliśmy, abyś poznał najdrobniejsze szczegóły metod findElement i findElements. Inną koncepcją, którą się zajęliśmy był wybór pomiędzy różnymi strategiami By.locator(). Możesz opanować te koncepcje tylko poprzez praktykę z aplikacjami internetowymi działającymi w czasie rzeczywistym. Oto post, w którym zobaczysz wiele stron demonstracyjnych do przećwiczenia komend Webdrivera.
Oczekujemy, że zastosujesz tę wiedzę podczas pracy i stworzysz lepsze rozwiązania automatyzacji.
Najlepiej,
TechBeamers.