Sie haben viel Zeit in die Entwicklung Ihres Produkts, das Experimentieren mit Akquisitionskanälen und den Feinschliff Ihrer Botschaften gesteckt.
Jetzt bin ich hier, um Ihnen zu sagen, dass Verbraucher oft durch so subtile Stupser wie die Reihenfolge, in der Sie Ihre Produkte präsentieren, beeinflusst werden, oder den „Serienpositionseffekt“
Der Serienpositionseffekt ist die Tendenz einer Person, sich an die ersten und letzten Elemente einer Serie am besten und an die mittleren Elemente am schlechtesten zu erinnern. Er hat Auswirkungen auf das Gedächtnis, die Präferenzen, das Verhalten und natürlich auch auf die Gestaltung und Optimierung Ihrer Website.
Wie der Reihenpositions-Effekt das Gedächtnis beeinflusst
Der Reihenpositions-Effekt besteht aus zwei Teilen:
- Primacy-Effekt;
- Recency-Effekt.
Primacy und Recency erklärt
Primacy: Dinge, die zuerst passieren, sind typischerweise die wichtigsten, weil sie das beeinflussen, was als Nächstes kommt.
Die Theorie hinter dem Primacy-Effekt ist, dass die Betrachtung eines Items für sich genommen einen vergleichsweise geringen Verarbeitungsaufwand erfordert. Wenn Sie also den neunten Punkt auf einer Liste verarbeiten, verarbeiten Sie auch die vorherigen acht.
Aber Sie verarbeiten das erste Element für sich allein. Das führt zu einer größeren kognitiven Geläufigkeit und damit zu einer besseren Erinnerung.
Recency: Dinge, die gerade passiert sind, sind relevant, weil sie die genaueste Repräsentation des „Jetzt“ sind.
Die Theorie hinter dem Rezenzeffekt ist, dass Elemente am Ende einer Sequenz leichter zu erinnern sind, weil unser Arbeitsgedächtnis – der Teil unseres Kurzzeitgedächtnisses, der bewusste und unmittelbare Wahrnehmungsinformationen verarbeitet – sie bewahrt.
Unser Arbeitsgedächtnis speichert nur flüchtige Informationen und fungiert als Puffer für neue Informationen, während es sie in anderen, längerfristigen Gedächtnissystemen verarbeitet.
All das Zeug in der Mitte? Das wird wahrscheinlich vergessen werden. Selbst wenn die Leute alles lesen, wird das Zeug in der Mitte am ehesten vergessen.
Der Effekt, den Primacy und Recency auf den Abruf haben, ist mächtig und gut untersucht. Es ist kein neues Konzept. Hermann Ebbinghaus (1850-1909) prägte ursprünglich den Begriff „serial position effect“, nachdem er eine Reihe von Gedächtnisstudien an sich selbst durchgeführt hatte.
In dieser Studie aus dem Jahr 1962 analysierten Forscher den freien Abruf von Wortlisten mit 10 bis 40 Wörtern. Die Studie bestätigte den Effekt. Hier ist ein Diagramm mit den Ergebnissen:
Wie Sie sehen können, wurden die letzten Wörter auf der Liste viel eher abgerufen. Je länger die Listen wurden, desto unwahrscheinlicher wurde es, dass die Versuchspersonen sich an die mittleren Wörter erinnerten (ebenso wie an die ersten Wörter).
Wenn die Reihenfolge der Listen eine Rolle spielt, was ist dann optimal?
Eine weitere Erkenntnis beim Reihenpositions-Effekt ist, dass der Recency-Effekt nachlässt, wenn zwischen der Phase des Informationsstudiums (der Listenpräsentation) und der Testphase (wenn die Probanden gebeten werden, sich zu erinnern) eine „Ablenkungsaufgabe“ liegt.
In der Studie war der Recency-Effekt jedoch auch nach einer 30-sekündigen Interferenzaufgabe noch vorhanden. Aus der Studie schlossen die Forscher, dass die Kapazität des menschlichen Kurzzeitgedächtnisses wahrscheinlich bei drei bis vier Informationsbrocken auf einmal liegt.
Beachten Sie den Serial-Position-Effekt, wenn Sie Besuchern eine Liste jeglicher Art präsentieren (z.B., Links, Verkaufsargumente, Feature-Liste, Kundenliste, Navigation, etc.)
Baymard gibt einige Ratschläge bezüglich Listen auf Ihrer Website, alles gute Ideen, die Sie berücksichtigen sollten:
- Positionieren Sie die unwichtigsten Elemente in der Mitte der Liste und die wichtigsten am Anfang oder am Ende. Wie ein Kommentator zu dem Artikel sagte: „Ich nutze diesen Effekt, um am Ende der Liste (also am Ende der Liste) den wichtigsten attraktiven Punkt hinzuzufügen (z. B. Nordeuropäer, die Südfrankreich bevorzugen), weil ich weiß, dass die Nutzer zum letzten Punkt gehen und ich weiß, dass sie auch den ersten lesen werden.“
- Wenn der Interessent eine Entscheidung nach mehr als 30 Sekunden trifft, platzieren Sie den wichtigsten Punkt zuerst. Wenn die Entscheidung sofort getroffen wird, platzieren Sie den wichtigsten Punkt zuletzt. (Dies hat mit dem Belichtungszeit-Teil des seriellen Positionseffekts zu tun). Das Beispiel, das sie gegeben haben: Versuchen Sie auf einer Verkaufsseite, den Hauptvorteil an die erste Stelle der Liste zu setzen und überzeugende Extras wie „kostenloser Versand“ und „funktioniert mit iPhone“ an letzter Stelle aufzuführen. Auf diese Weise ist es wahrscheinlicher, dass sich der Benutzer, wenn er die Seite verlässt, an den Hauptnutzen Ihres Produkts erinnert.
- Wenn der Benutzer nicht das Tempo der präsentierten Elemente bestimmt (z.B.,
Primacy- und Anchoring-Effekte
In früheren Artikeln haben wir über die Macht der Voreinstellungen geschrieben. Benutzer mögen keine zusätzliche Anstrengung, also neigen sie dazu, die Option zu wählen, die die geringste Reibung hat.
Oft ist dies die prominenteste oder einprägsamste Option. Der serielle Positionseffekt kann bei diesem Prozess hilfreich sein, insbesondere in Bezug auf die Preisgestaltung.
Wir haben eine Studie veröffentlicht, die zwei Arten der Präsentation von Produktinformationen untersuchte:
- Produkt-Primat;
- Preis-Primat.
Beim Produkt-Primat sieht die Testperson zuerst das Produkt, dann den Preis; beim Preis-Primat ist es umgekehrt – zuerst der Preis (z.B., Sie gehen auf ein Regal mit 40-Dollar-Hemden in einem Kaufhaus zu und sehen dann die Hemden). Die Studie ergab:
- Wenn Verbraucher den Preis vor dem Produkt sehen, bewerten sie den Wert des Produkts kritischer.
- Wenn sie das Produkt zuerst sehen, bewerten sie das Produkt ausschließlich nach diesem Kriterium.
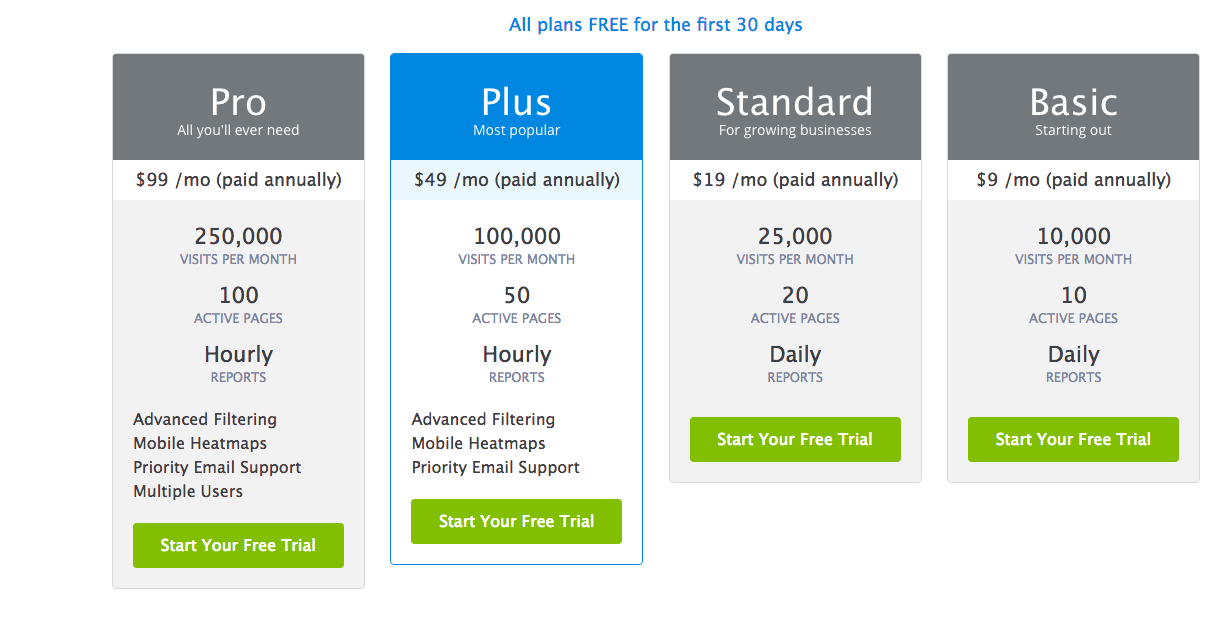
Im Wesentlichen bestimmt das, was der Verbraucher zuerst sieht, wie er das gesamte Erlebnis beurteilt. Wie können Sie dies zu Ihrem Vorteil nutzen? Vielleicht können Sie bei SaaS-Preisseiten den höchsten Preis zuerst einstellen:

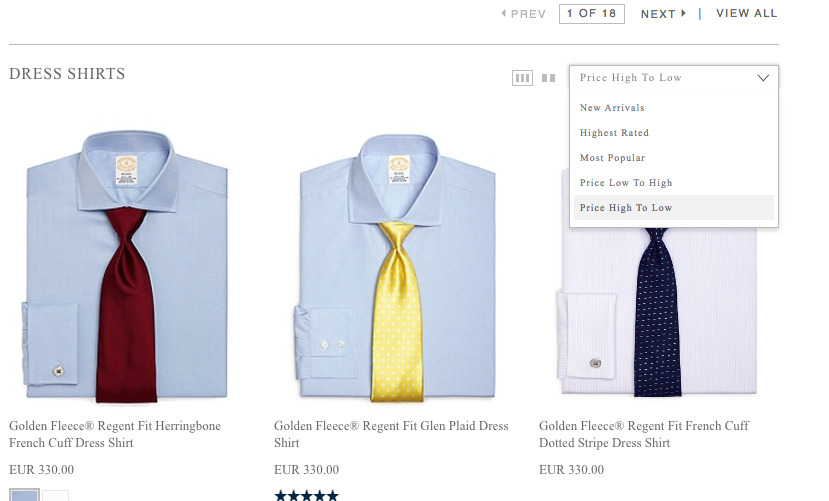
Oder, ähnlich, könnten Sie die Reihenfolge Ihrer Produkte auf einer Kategorieseite testen:

Diese Preisverankerung fällt Ihnen vielleicht in einem schönen Restaurant auf. Restaurantberater schlagen oft vor, einen superteuren Wein oder Menüpunkt hervorzuheben, damit alles andere im Vergleich dazu vernünftig aussieht.
Wissen Sie jedoch, dass Prototypizität eine ausgleichende Kraft ist. Benutzer sind es gewohnt, eine aufsteigende Preisreihenfolge zu sehen (der niedrigste Preis zuerst). Und wenn sie Vergleichseinkäufe machen (und das tun sie), könnte es eine Quelle der Reibung sein, den höchsten Preis zuerst zu sehen.
Es gibt immer Beispiele, die den Best Practices widersprechen. Was für jemand anderen funktioniert, funktioniert vielleicht nicht für Sie. Es ist immer kontextabhängig, nicht wahr?
Studien haben gezeigt, dass Menschen am häufigsten das erste Kaugummi in einer Sequenz wählen, aber wenn Sie Immobilien verkaufen, ist es am effektivsten, dem Verbraucher die am besten geeignete Immobilie zuletzt zu zeigen.
Der Punkt ist, dass die Reihenfolge einen großen Unterschied machen kann, und es ist nicht schwer, einen Test aufzustellen.
Reihenfolge beeinflusst die Präferenz
Eine weitere interessante Eigenschaft der Reihenfolge ist, dass sie tatsächlich die Präferenz der Verbraucher beeinflusst. Eine Studie aus dem Jahr 2007 erklärt diesen Effekt sehr anschaulich.
Die Forscher untersuchten „Empfehlungssysteme“ – Systeme, die Verbrauchern bei der Kaufentscheidung helfen.
Den Probanden wurden randomisierte Variationen der Zeltanordnung gezeigt. Alle Zelte hatten unterschiedliche Eigenschaften (z.B. Wasserdichtigkeit, Verschlüsse, etc.), dennoch wählten die Konsumenten das erste Zelt gegenüber den anderen um den Faktor 2,5X, unabhängig davon, was das erste Zelt war.
Wenn Sie jemals einen E-Mail-Newsletter verschickt haben, wissen Sie, dass die Reihenfolge wichtig ist. Die Leute klicken mehr auf die ersten (und letzten) Links.
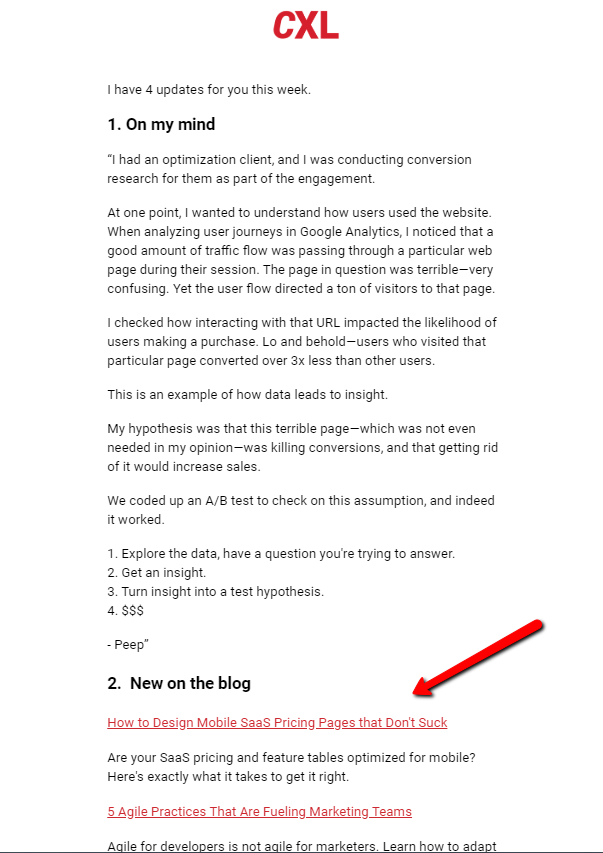
Bei uns gibt es zum Beispiel Inhalte aus dem Blog, die in der letzten Woche veröffentlicht wurden. Wir stellen immer wieder fest, dass der meiste Traffic auf den ersten Beitrag geht, den wir veröffentlichen.

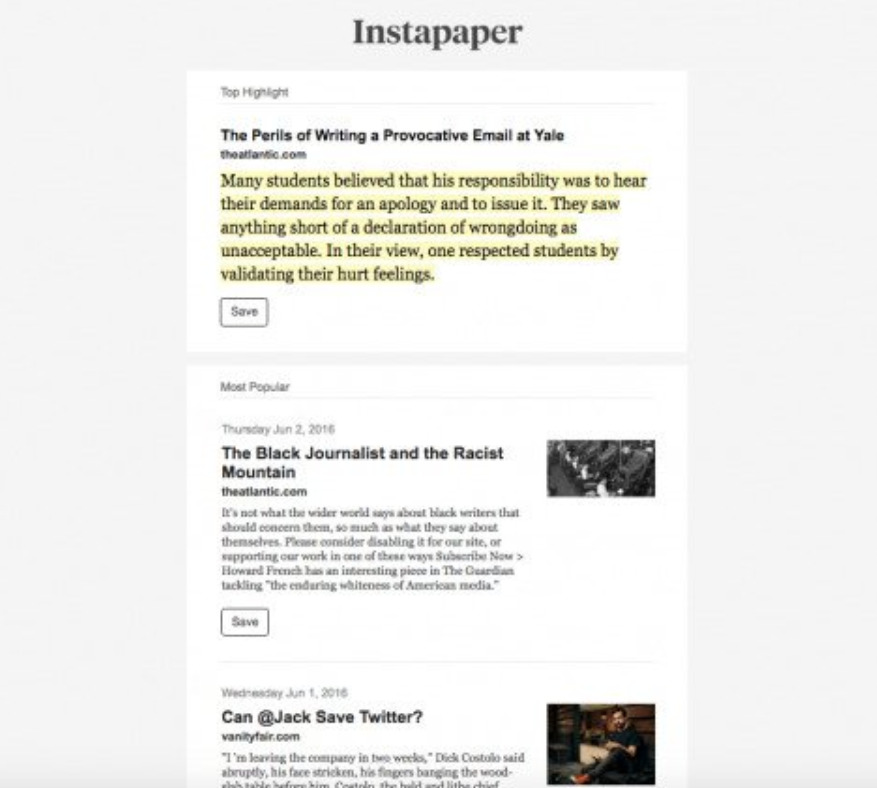
Andere Newsletter, wie z.B. Instapaper, organisieren ebenfalls nach Beliebtheit:

Nach Roger Dooley hat dieser Effekt klare Implikationen für das Design von Webseiten:
Nun, zum einen könnten Sie das Produkt, das Sie am liebsten verkaufen würden, vor die anderen stellen. Vielleicht ist es Ihr profitabelstes Produkt oder das, bei dem Sie die meisten Bestände haben.
Aus einer eher kundenorientierten Sichtweise würde ich empfehlen, Ihr attraktivstes Produkt nach vorne zu stellen – dasjenige, das zum Beispiel die beste Kombination aus Wert und Leistung bietet. Dies sollte die Chance maximieren, dass eine Bestellung tatsächlich aufgegeben wird, und sollte auch am ehesten zu einer guten Kundenerfahrung (und Nachbestellungen) führen.
Oft haben die neuesten Produkte Vorrang, was Sinn macht, weil Sie viele Augen auf neue Produkte zur Marktvalidierung werfen wollen.
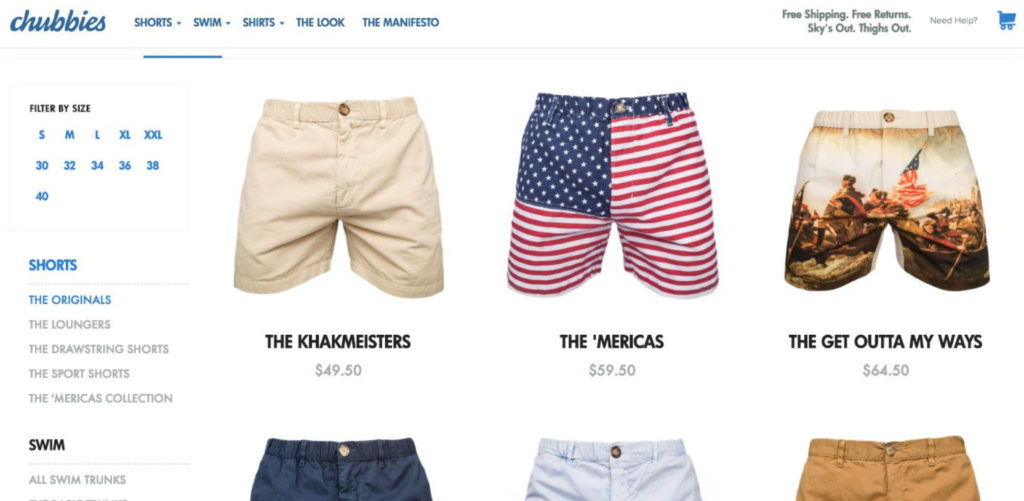
Aber versuchen Sie bei der Gestaltung von Produktseiten, verschiedene Standardreihenfolgen zu testen. Versuchen Sie, die attraktivsten Produkte hervorzuheben. Ein Beispiel? Chubbies platziert seine zwei beliebtesten Produkte zuerst (und ein neues Produkt an dritter Stelle):

Es ist einfach wahrscheinlicher, dass Menschen auf die ersten paar Links in einer Reihe klicken, also optimieren Sie mit diesem Gedanken.
Erinnern Sie sich auch daran, wenn Sie Menüs entwerfen. Wir haben immer wieder festgestellt, dass bei Menüs mit zu vielen Optionen (d.h. Paradoxon der Auswahl) die mittleren ignoriert werden. Schränken Sie Ihre Optionen ein oder platzieren Sie die wichtigen oben oder unten.
Was bedeutet das alles für Marketing und Optimierung?
In Bezug auf die Conversion-Optimierung gibt es zwei starke Implikationen des seriellen Positionseffekts, insbesondere für Landing Pages:
- Beginnen Sie stark. Stellen Sie sicher, dass Ihr Nutzenversprechen klar und oberhalb des Falzes ist (Primacy).
- Enden Sie stark. Wiederholen Sie die Handlungsaufforderung auf der ganzen Seite und am Ende der Seite (Recency).
Zusätzlich gibt es ein paar Anwendungen für die Preisgestaltung und andere Aspekte der Website.
Optimieren Sie den ersten Eindruck
Sie wissen, wie wichtig Ihr Wertversprechen ist. Wie Peep einmal schrieb: „Das Wertversprechen ist die Nummer 1, die bestimmt, ob die Leute sich die Mühe machen, mehr über Ihr Produkt zu lesen, oder ob sie den Zurück-Button drücken.“
Es sollte einen starken ersten Eindruck machen und die Erfahrung für Ihre Web-Besucher verankern. Wenn es gut gemacht ist, sollte es in Erinnerung bleiben, nachdem sie Ihre Website besucht haben (und hoffentlich auch, wenn sie sie wieder verlassen).
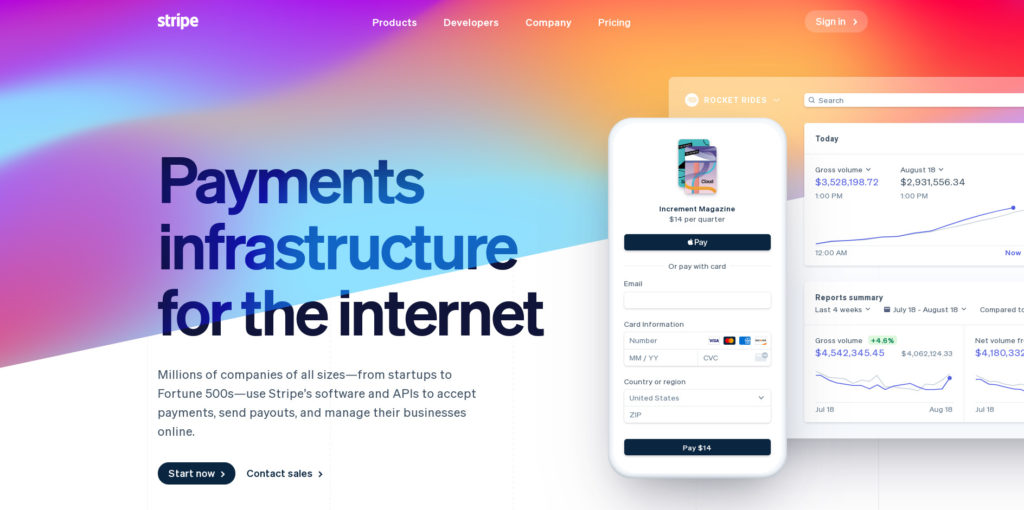
Ein leuchtendes Beispiel für Klarheit kommt von Stripe:

Was ist, wenn Sie eine lange Verkaufsseite schreiben? Begraben Sie nicht den Aufmacher. Wenn Sie wollen, dass etwas in Ihrem Text hervorsticht, verwenden Sie es am Anfang. Wiederholen Sie die Botschaft auch mehrmals.
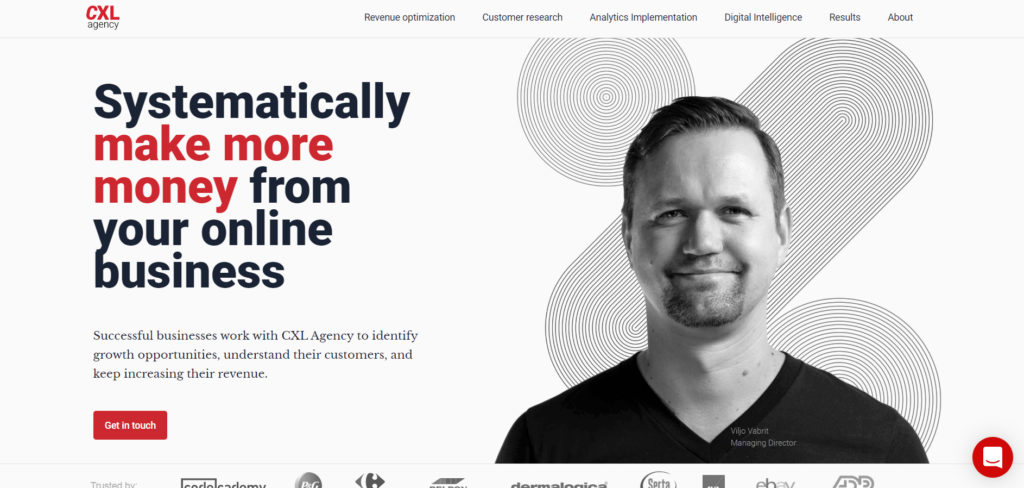
Unsere Agenturseite beginnt stark, und die Zwischenüberschrift verstärkt diese Botschaft:

Schwer zu vergessen, was wir tun.
End strong: Betonen Sie die Kernbotschaft
Der Recency-Effekt besagt, dass sich unser Gehirn auch an Dinge besser erinnert, wenn sie am Ende einer Sequenz stehen. Wiederholen Sie daher in Verkaufstexten Ihre wichtigste Botschaft gegen Ende.
Recency legt auch nahe, wie wichtig der letzte Kundenkontaktpunkt ist. Ich war begeistert, als Chubbies mir eine gut gestaltete, witzige Verpackung schickte (mit einigen kostenlosen Geschenken und einem Brief). So werden Promotoren gemacht.

Implikationen der Conversion-Forschung und Abschwächung von Verzerrungen
Ein großer Teil der Conversion-Optimierung besteht darin, herauszufinden, was getestet werden soll, und das tun wir in der Regel durch eine Vielzahl von Forschungsmethoden – Benutzertests, Usability-Tests, Umfragen usw.
Alles, was von den Nutzern verlangt, einen Fragebogen zu beantworten, der länger als ein paar Fragen ist, kann aufgrund des Serienpositionseffekts unter Verzerrungen leiden.
Wie Jeff Sauro, Gründer von MeasuringU, schreibt:
Bei Usability-Tests ist dies am häufigsten bei Aufgaben und der Produktreihenfolge zu beobachten.
Benutzer schneiden bei den ersten Aufgaben typischerweise schlechter ab (da sie sich an die Testsituation und das Beobachten gewöhnen). Wenn mehrere Schnittstellen oder Produkte getestet werden, kann das zuletzt verwendete Produkt im Gedächtnis des Benutzers eine größere Bedeutung haben, wenn er aufgefordert wird, seine Präferenz zu wählen.
Die beste Möglichkeit, Primacy- und Recency-Effekte zu minimieren, ist die abwechselnde Präsentation der Aufgaben und Produkte.
Ähnlich verhält es sich bei Kundenbefragungen. Wenn Benutzer beginnen, eine Umfrage zu „lernen“, neigen sie dazu, mit Antworten zu beginnen, von denen sie glauben, dass sie ein gewünschtes Ergebnis erreichen werden. Im Wesentlichen versuchen sie, das Ziel der Umfrage zu erraten und entsprechend zu antworten.
Eine ähnliche Verzerrung, der man sich beim Entwurf längerer Umfragen bewusst sein sollte, ist die Verzerrung der zentralen Tendenz. Ermüdete Befragte geben standardmäßig den Mittelwert auf jeder Art von Likert- oder Semantischer-Differential-Skala an.
Um den seriellen Positionseffekt und den Fehler der zentralen Tendenz abzuschwächen, mischen Sie einfach die Fragen für jeden Befragten. Die meisten Umfragetools haben diese Möglichkeit.
Fazit
Primacy- und Recency-Effekte sind starke Beeinflusser des menschlichen Verhaltens. Aber sie sind nicht eindeutig, und es gibt keinen Königsweg, um sie zu nutzen. Die Grundprämisse steht jedoch fest:
Wir erinnern uns (und bevorzugen in der Regel Dinge), die als Erstes präsentiert werden, ebenso wie Dinge, die zuletzt präsentiert wurden. Dinge in der Mitte neigen dazu, vergessen zu werden oder im Rauschen unterzugehen.
Deshalb platzieren Sie Dinge, die Betonung verdienen, als erstes oder letztes auf Ihrer Seite. Gehen Sie natürlich nicht davon aus, dass Sie dadurch einen Auftrieb bekommen – testen Sie es. Aber unser Gedächtnis bevorzugt die ersten und letzten Elemente in einer Reihenfolge. Optimieren Sie mit diesem Wissen im Hinterkopf.
Schließen Sie sich 95.000+ Analysten, Optimierern, digitalen Vermarktern und UX-Praktikern auf unserer Liste an
E-Mails ein- oder zweimal pro Woche zu Wachstum und Optimierung.