Hai investito tonnellate di tempo nella creazione del tuo prodotto, sperimentando canali di acquisizione e affinando la tua messaggistica.
Eccomi qui, in procinto di dirti che i consumatori sono spesso influenzati da sottili stimoli come l’ordine in cui presenti i tuoi prodotti, o “l’effetto posizione seriale”. Ha implicazioni per la memoria, le preferenze, il comportamento e, naturalmente, per la progettazione e l’ottimizzazione del tuo sito web.
Come l’effetto di posizione seriale influenza la memoria
L’effetto di posizione seriale è composto da due parti:
- effetto primacy;
- effetto recency.
Primacy e recency spiegati
Primacy: Le cose che accadono per prime sono tipicamente le più importanti perché influenzano ciò che viene dopo.
La teoria dietro l’effetto primacy è che considerare un elemento da solo richiede una quantità relativamente piccola di sforzo di elaborazione. Così, quando si elabora il nono elemento di una lista, si elaborano anche gli otto precedenti.
Ma si elabora il primo da solo. Questo si traduce in una maggiore fluidità cognitiva e, quindi, in un maggiore richiamo.
Recenza: Le cose che sono appena accadute sono rilevanti perché sono la rappresentazione più accurata del “presente”.
La teoria dietro l’effetto recency è che gli elementi alla fine di una sequenza sono più facili da ricordare perché la nostra memoria di lavoro – la parte della nostra memoria a breve termine che elabora le informazioni percettive coscienti e immediate – li conserva.
La nostra memoria di lavoro contiene solo informazioni effimere, agendo come un buffer per le nuove informazioni mentre le elabora in altri sistemi di memoria a più lungo termine.
Tutta quella roba nel mezzo? È probabile che venga dimenticata. Anche se le persone leggono tutto, è più probabile che le cose nel mezzo vengano dimenticate.
L’effetto che la supremazia e la recenza hanno sul ricordo è potente e ben studiato. Non è un concetto nuovo. Hermann Ebbinghaus (1850-1909) ha originariamente coniato il termine “effetto di posizione seriale” dopo aver condotto una serie di studi di memoria su se stesso.
Poi in questo studio, del 1962, i ricercatori hanno analizzato il richiamo libero di liste di parole che vanno da 10 a 40 parole. Lo studio ha confermato l’effetto. Ecco un grafico dei risultati:
Come potete vedere, le ultime parole della lista avevano molte più probabilità di essere ricordate. Allo stesso modo, man mano che le liste si allungavano, diventava sempre più improbabile che i soggetti ricordassero le parole centrali (così come le prime parole).
Se l’ordine della lista conta, qual è quello ottimale?
Un’altra scoperta con l’effetto di posizione seriale è che, se c’è un “compito di distrazione” tra la fase di studio delle informazioni (la presentazione della lista) e la fase di test (quando agli intervistati viene chiesto di ricordare), l’effetto di recency svanisce.
Tuttavia, nello studio, l’effetto primacy era ancora presente dopo un compito di interferenza di 30 secondi. Dallo studio, i ricercatori hanno concluso che la capacità della memoria a breve termine umana è probabilmente da tre a quattro pezzi di informazione alla volta.
Siate consapevoli dell’effetto di posizione seriale quando presentate ai visitatori una lista di qualsiasi tipo (es, link, passo di vendita, lista di caratteristiche, lista di clienti, navigazione, ecc.)
Baymard dà alcuni consigli riguardanti le liste sul tuo sito web, tutte buone idee da considerare:
- Metti gli elementi meno importanti al centro della lista e i più importanti per primi o ultimi. Come ha detto un commentatore dell’articolo, “Io uso questo effetto per aggiungere alla fine della lista (quindi in fondo alla lista) l’elemento principale attraente (es. nord europei che preferiscono il sud della Francia) perché so che gli utenti andranno all’ultimo elemento e so che leggeranno anche il primo.”
- Se il prospect prende una decisione più di 30 secondi dopo l’esposizione, metti l’elemento più importante per primo. Se la decisione viene presa subito, metti l’articolo più importante per ultimo. (Questo ha a che fare con la parte del tempo di esposizione dell’effetto di posizione seriale). L’esempio che hanno dato: In una pagina di vendita, provate a mettere il beneficio principale per primo nella lista, ed elencate gli extra persuasivi come “spedizione gratuita” e “funziona con iPhone” per ultimi. In questo modo, se il soggetto lascia la pagina, è più probabile che ricordi il beneficio principale del tuo prodotto.
- Quando l’utente non stabilisce il ritmo degli elementi presentati (ad es, come nei video e nell’audio), presenta gli elementi più importanti per ultimi (e per primi, potrei aggiungere, soprattutto perché probabilmente non arriveranno fino in fondo).
Effetti di primato e ancoraggio
Negli articoli precedenti, abbiamo scritto del potere dei default. Agli utenti non piace fare sforzi extra, quindi tendono ad andare con l’opzione che ha meno attrito.
Spesso, questa è l’opzione più prominente o memorabile. L’effetto di posizione seriale può aiutare in questo processo, specialmente per quanto riguarda i prezzi.
Abbiamo pubblicato uno studio che ha esaminato due modi di presentare le informazioni sui prodotti:
- Primazia del prodotto;
- Primazia del prezzo.
Con la primazia del prodotto, il soggetto vede prima il prodotto e poi il prezzo; la primazia del prezzo è opposta: prima il prezzo (es, ti avvicini a una rastrelliera di camicie da 40 dollari in un grande magazzino, poi vedi le camicie). La ricerca ha trovato:
- Quando i consumatori vedono il prezzo prima del prodotto, valutano il valore del prodotto in modo più critico.
- Quando vedono il prodotto per primo, valutano il prodotto solo su quel criterio.
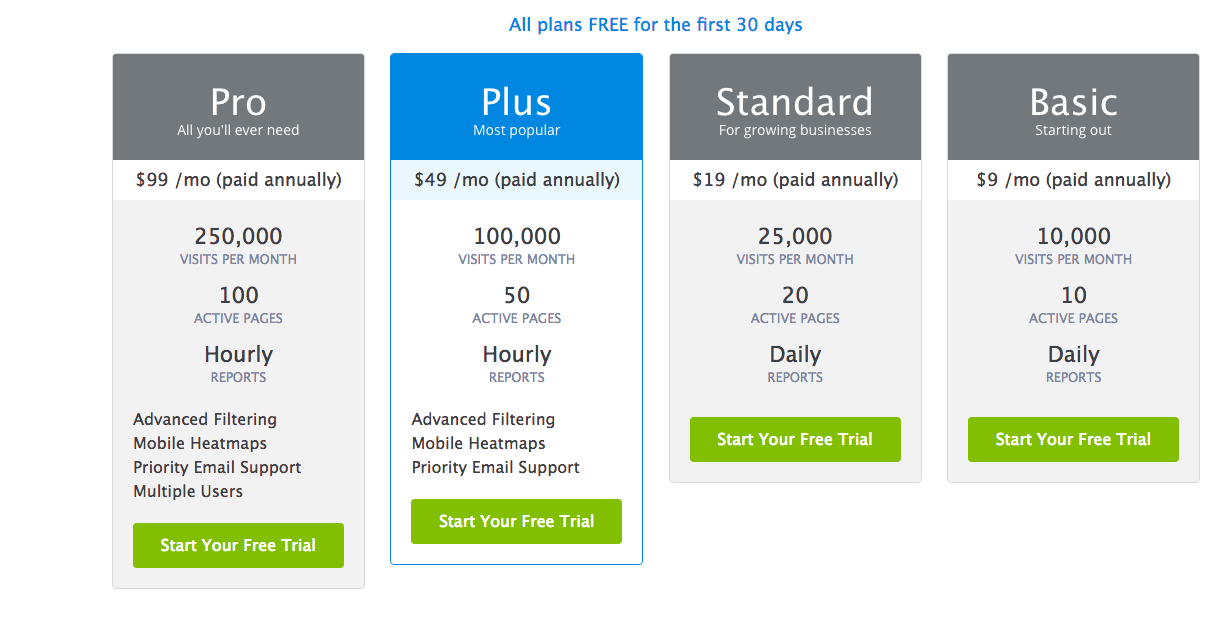
In sostanza, ciò che il consumatore vede per primo ancora come giudica l’intera esperienza. Come potete usare questo a vostro vantaggio? Forse con le pagine dei prezzi SaaS, puoi impostare prima il prezzo più alto:

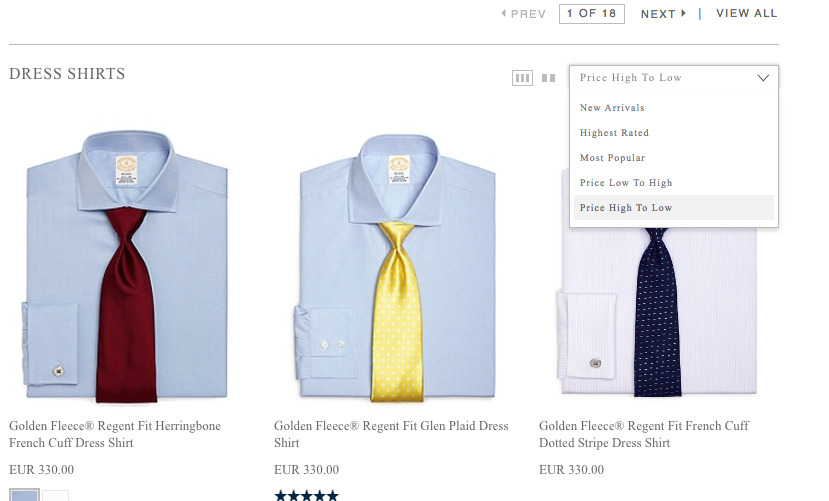
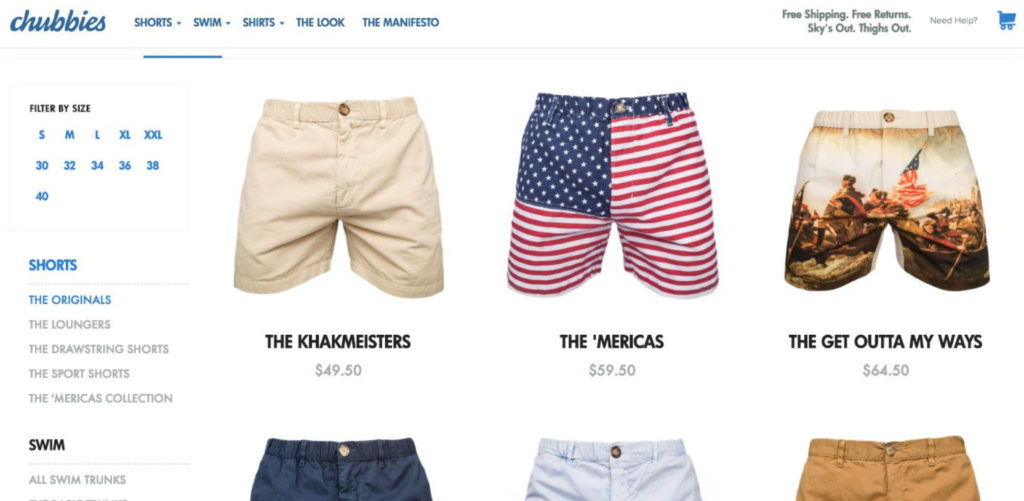
O, allo stesso modo, potresti testare l’ordine dei tuoi prodotti su una pagina di categoria:

Potresti notare questo ancoraggio di prezzo quando sei in un bel ristorante. I consulenti di ristoranti spesso suggeriscono di presentare un vino o un elemento del menu super costoso, in modo che tutto il resto sembri ragionevole in confronto.
Si sappia, tuttavia, che la prototipicità è una forza di bilanciamento. Gli utenti sono abituati a vedere un ordine ascendente dei prezzi (il più basso per primo). E se stanno facendo shopping comparativo (lo stanno facendo), vedere il prezzo più alto per primo potrebbe essere una fonte di attrito.
Ci sono sempre esempi che contraddicono le migliori pratiche. Quello che funziona per qualcun altro potrebbe non funzionare per te. È sempre contestuale, giusto?
Studi hanno dimostrato che le persone scelgono più spesso la prima gomma da masticare in una sequenza, ma se stai vendendo immobili, è più efficace mostrare al consumatore la proprietà più applicabile per ultima.
Il punto è che l’ordine può fare una grande differenza, e non è un test difficile da impostare.
L’ordine influenza le preferenze
Un’altra caratteristica interessante dell’ordine è che influenza effettivamente le preferenze del consumatore. Uno studio pubblicato nel 2007 spiega chiaramente questi effetti.
I ricercatori hanno studiato i “recommender systems”-sistemi che aiutano i consumatori a scegliere quale prodotto comprare.
Ai soggetti sono state mostrate variazioni randomizzate dell’ordine delle tende. Tutte le tende avevano caratteristiche diverse (ad esempio, impermeabilità, chiusure, ecc.), ma i consumatori sceglievano la prima tenda rispetto alle altre con un fattore di 2,5X, indipendentemente da quale fosse la prima tenda.
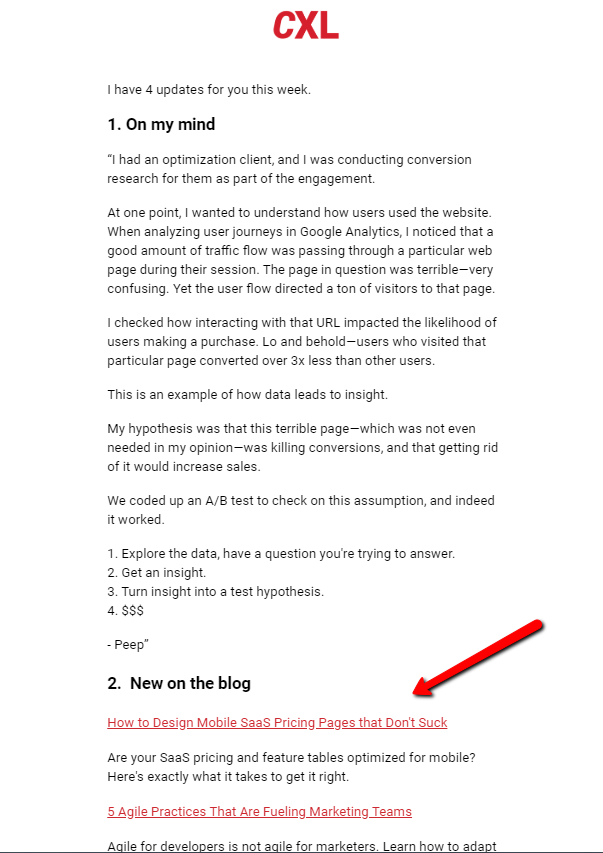
Se hai mai inviato una newsletter via e-mail, sai che l’ordine conta. La gente clicca di più sui primi (e sugli ultimi) link.
Con la nostra, per esempio, presentiamo i contenuti del blog che sono stati pubblicati la settimana scorsa. Troviamo costantemente che il maggior traffico va al primo che pubblichiamo.

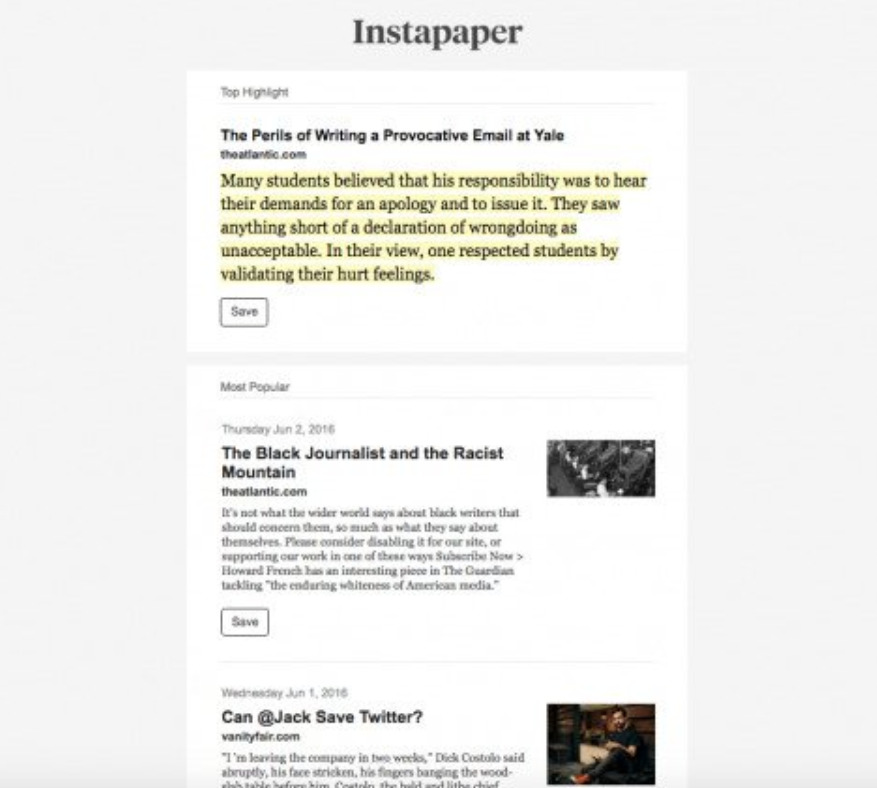
Anche altre newsletter, come Instapaper, si organizzano per popolarità:

Secondo Roger Dooley, questo effetto ha chiare implicazioni per la progettazione di siti web:
Beh, per esempio, si potrebbe mettere il prodotto che si vorrebbe vendere di più davanti agli altri. Forse è il tuo prodotto più redditizio, o quello di cui hai più scorte.
Da un punto di vista più orientato al cliente, ti consiglio di mettere il tuo prodotto più attraente davanti – quello che offre la migliore combinazione di valore e prestazioni, per esempio. Questo dovrebbe massimizzare la possibilità che un ordine venga effettivamente effettuato, e dovrebbe anche essere il più probabile per creare una buona esperienza del cliente (e ordini ripetuti).
Spesso si dà la precedenza ai prodotti più nuovi, il che ha senso perché si vuole avere molti occhi sui nuovi prodotti per la validazione del mercato.
Ma quando progettate le pagine dei prodotti, provate a testare diversi ordini predefiniti. Cercate di enfatizzare i prodotti più attraenti. Un esempio? Chubbies mette i suoi due prodotti più popolari per primi (e un nuovo prodotto per terzo):

Le persone sono semplicemente più propense a cliccare sui primi link di una serie, quindi ottimizzate con questo in mente.
Ricordatelo anche quando progettate i menu. Abbiamo visto costantemente che nei menu con troppe opzioni (cioè il paradosso della scelta), quelle centrali vengono ignorate. Limitate le opzioni, o mettete quelle importanti in cima o in fondo.
Cosa significa tutto questo per il marketing e l’ottimizzazione?
Per quanto riguarda l’ottimizzazione della conversione, ci sono due forti implicazioni dell’effetto di posizione seriale, specialmente per le landing page:
- Cominciate forte. Assicurati che la tua proposta di valore sia chiara e sopra la piega (primato).
- Finisci forte. Ripetete la chiamata all’azione in tutta la pagina e in fondo alla pagina (recency).
Inoltre, ci sono alcune applicazioni ai prezzi e ad altri aspetti del sito.
Ottimizzare la prima impressione
Sapete quanto sia importante la vostra value proposition. Come Peep ha scritto una volta, “la proposta di valore è la cosa numero 1 che determina se la gente si prenderà la briga di leggere di più sul vostro prodotto o di premere il pulsante indietro.”
Dovrebbe fare una forte prima impressione e ancorare l’esperienza per i vostri visitatori web. Fatto bene, dovrebbe essere ricordato dopo aver navigato sul tuo sito (e, si spera, anche se se ne vanno).
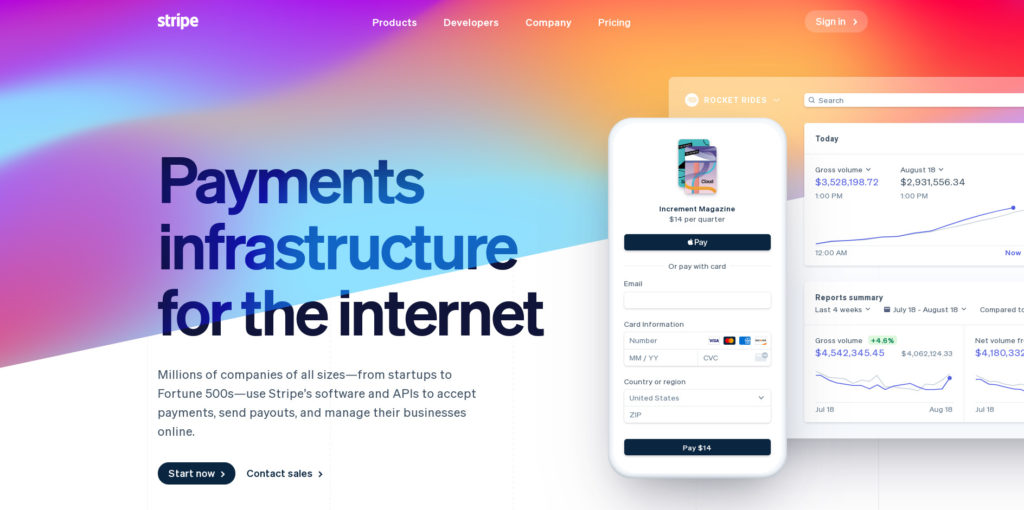
Un brillante esempio di chiarezza è quello di Stripe:

E se stai scrivendo una pagina di vendita long-form? Non seppellire l’inizio. Se vuoi che qualcosa spicchi nel tuo testo, usalo all’inizio. Ripetete anche il messaggio più volte.
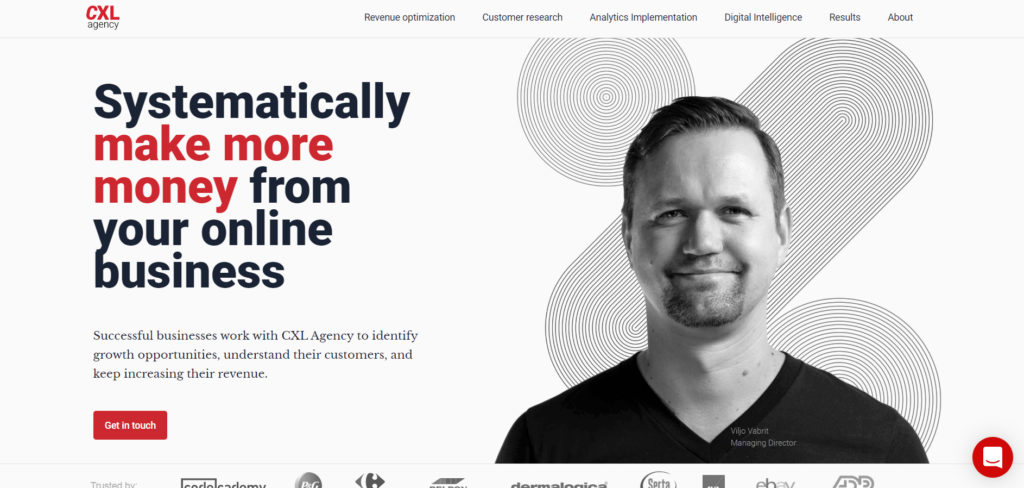
Il sito della nostra agenzia inizia forte, e il sottotitolo rafforza quel messaggio:

Difficile dimenticare quello che facciamo.
Fine forte: enfatizzare il messaggio centrale
L’effetto di recessione ci dice che il nostro cervello ricorda meglio anche le cose che si presentano alla fine di una sequenza. Perciò, nel sales copy, ripetete il vostro messaggio più importante verso la fine.
La recenza suggerisce anche l’importanza dell’ultimo touchpoint del cliente. Sono stato entusiasta quando Chubbies mi ha mandato un packaging ben disegnato e divertente (con alcuni regali e una lettera). È così che si fanno i promotori.

Implicazioni della ricerca di conversione e attenuazione dei pregiudizi
Una grande parte dell’ottimizzazione della conversione è capire cosa testare, e di solito lo facciamo attraverso una varietà di metodi di ricerca – test degli utenti, test di usabilità, sondaggi, ecc.
Tutto ciò che richiede agli utenti di rispondere a un questionario più lungo di qualche domanda può soffrire di bias a causa dell’effetto di posizione seriale.
Come scrive Jeff Sauro, fondatore di MeasuringU:
Nei test di usabilità, questo è più comunemente visto con i compiti e l’ordine del prodotto. Quando si testano più interfacce o prodotti, il prodotto usato più di recente può avere più salienza nella mente dell’utente quando gli si chiede di selezionare la sua preferenza.
Il modo migliore per minimizzare gli effetti di primato e di recenza è quello di alternare l’ordine di presentazione dei compiti e dei prodotti.
E’ simile con le indagini sui clienti. Quando gli utenti iniziano a “imparare” un sondaggio, tendono a guidare con risposte che credono possano raggiungere un risultato desiderato. Essenzialmente, stanno cercando di indovinare l’obiettivo del sondaggio e di rispondere di conseguenza.
Una distorsione simile di cui essere consapevoli durante la progettazione di sondaggi più lunghi è la distorsione della tendenza centrale. Gli intervistati affaticati scelgono di default il punteggio medio su qualsiasi tipo di scala di tipo Likert o differenziale semantico.
Per mitigare l’effetto di posizione seriale e l’errore di tendenza centrale, basta mescolare le domande per ogni intervistato. La maggior parte degli strumenti di sondaggio ha questa capacità.
Conclusione
Gli effetti di primato e di ricorrenza sono forti influenzatori del comportamento umano. Ma non sono chiari, e non c’è un modo per usarli come una pallottola d’argento. La premessa di base rimane comunque:
Ricordiamo (e di solito preferiamo le cose) presentate per prime, così come le più recenti. Le cose nel mezzo tendono ad essere dimenticate o perse nel rumore.
Perciò, mettete le cose che meritano enfasi per prime o per ultime sul vostro sito. Non date per scontato che questo vi darà una spinta, naturalmente – testatelo. Ma la nostra memoria favorisce i primi e gli ultimi elementi di una sequenza. Ottimizza con questa conoscenza in mente.
Unisciti agli oltre 95.000 analisti, ottimizzatori, marketer digitali e professionisti UX della nostra lista
Email una o due volte a settimana su crescita e ottimizzazione.