U hebt veel tijd gestoken in het maken van uw product, het experimenteren met acquisitiekanalen en het aanscherpen van uw boodschap.
Daar sta ik dan, om u te vertellen dat consumenten vaak worden beïnvloed door subtiele duwtjes in de rug, zoals de volgorde waarin u uw producten presenteert, oftewel het “serial position effect.”
Het serial position effect is de neiging van een persoon om de eerste en laatste items in een serie het beste te onthouden en de middelste items het slechtst. Het heeft implicaties voor geheugen, voorkeur, gedrag, en, natuurlijk, voor het ontwerpen en optimaliseren van uw website.
Hoe het seriële positie-effect het geheugen beïnvloedt
Het seriële positie-effect bestaat uit twee delen:
- Primacy effect;
- Recency effect.
Primacy en recency uitgelegd
Primacy: Dingen die als eerste gebeuren zijn meestal het belangrijkst, omdat ze invloed hebben op wat daarna komt.
De theorie achter het primacy-effect is dat het beschouwen van een item op zichzelf een relatief kleine hoeveelheid verwerkingsinspanning vereist. Dus als je het negende item op een lijst verwerkt, doe je dat ook met de vorige acht.
Maar je verwerkt het eerste item op zichzelf. Dit resulteert in een grotere cognitieve vloeiendheid en dus een betere herinnering.
Recency: Dingen die net zijn gebeurd, zijn relevant omdat ze de meest accurate weergave zijn van “nu.”
De theorie achter het recency-effect is dat items aan het eind van een reeks gemakkelijker te onthouden zijn omdat ons werkgeheugen – het deel van ons kortetermijngeheugen dat bewuste en onmiddellijke perceptuele informatie verwerkt – ze bewaart.
Ons werkgeheugen bewaart alleen kortstondige informatie en fungeert als buffer voor nieuwe informatie terwijl het deze verwerkt in andere, langere-termijn geheugensystemen.
Al dat spul in het midden? Dat wordt waarschijnlijk vergeten. Zelfs als mensen alles lezen, is de kans het grootst dat de dingen in het midden worden vergeten.
Het effect dat primacy en recency hebben op herinnering is krachtig en goed bestudeerd. Het is geen nieuw concept. Hermann Ebbinghaus (1850-1909) bedacht de term “serial position effect” nadat hij een aantal geheugenstudies op zichzelf had uitgevoerd.
Toen in deze studie, uit 1962, analyseerden onderzoekers de vrije herinnering van woordenlijsten variërend van 10 tot 40 woorden. De studie ondersteunde het effect. Hier is een grafiek van de resultaten:
Zoals u kunt zien, hadden de laatste woorden op de lijst veel meer kans om te worden herinnerd. Ook werd het, naarmate de lijsten langer werden, steeds onwaarschijnlijker dat de proefpersonen zich de middelste woorden herinnerden (evenals de eerste woorden).
Als de volgorde van de lijst ertoe doet, wat is dan optimaal?
Een andere bevinding met het seriële positie-effect is dat, als er een “afleidingstaak” is tussen de informatie-studiefase (de lijstpresentatie) en de testfase (wanneer respondenten wordt gevraagd zich de woorden te herinneren), het recency-effect vervaagt.
Hoewel, in de studie was het primacy-effect nog steeds aanwezig na een interferentietaak van 30 seconden. Uit de studie concludeerden de onderzoekers dat de capaciteit van het menselijk kortetermijngeheugen waarschijnlijk drie tot vier brokjes informatie tegelijk is.
Ben je bewust van het seriële positie-effect wanneer je bezoekers een lijst van welke aard dan ook voorschotelt (bijv,
Baymard geeft een aantal adviezen met betrekking tot lijsten op uw website, allemaal goede ideeën om te overwegen:
- Zet de minst belangrijke items in het midden van de lijst en de belangrijkste als eerste of laatste. Zoals een commentator op het artikel zei: “Ik gebruik dit effect om aan het eind van de lijst (dus onderaan de lijst) het belangrijkste aantrekkelijke item toe te voegen (bijv. Noord-Europeaan die de voorkeur geeft aan Zuid-Frankrijk) omdat ik weet dat de gebruikers naar het laatste item zullen gaan en ik weet dat ze het eerste ook zullen lezen.”
- Als de prospect meer dan 30 seconden na blootstelling een beslissing neemt, plaats dan het belangrijkste item eerst. Als de beslissing meteen wordt genomen, plaats dan het belangrijkste item als laatste. (Dit heeft te maken met het time-of-exposure gedeelte van het seriële positie-effect). Het voorbeeld dat ze gaven: Probeer op een verkooppagina het belangrijkste voordeel bovenaan de lijst te zetten, en de overtuigende extra’s zoals “gratis verzending” en “werkt met iPhone” als laatste. Op deze manier, als het onderwerp de pagina verlaat, is de kans groter dat ze het belangrijkste voordeel van uw product onthouden.
- Wanneer de gebruiker het tempo van de gepresenteerde items niet bepaalt (bijv, zoals bij video en audio), presenteer de belangrijkste items dan als laatste (en als eerste, zou ik kunnen toevoegen-vooral omdat ze het waarschijnlijk niet helemaal gaan maken).
Primacy en anchoring effecten
In eerdere artikelen hebben we geschreven over de kracht van defaults. Gebruikers doen niet graag extra moeite, dus kiezen ze vaak voor de optie met de minste frictie.
Vaak is dit de meest prominente of memorabele optie. Serial position effect kan helpen bij dit proces, vooral met betrekking tot de prijsstelling.
We hebben een studie gepubliceerd waarin werd gekeken naar twee manieren om productinformatie te presenteren:
- Product primacy;
- Pricing primacy.
Bij product primacy ziet de proefpersoon eerst het product en dan pas de prijs; pricing primacy is omgekeerd- prijs eerst (bijv, je loopt naar een rek met overhemden van 40 dollar in een warenhuis en ziet dan de overhemden). Uit het onderzoek kwam het volgende naar voren:
- Wanneer consumenten de prijs vóór het product zien, beoordelen ze de waarde van het product kritischer.
- Wanneer ze het product eerst zien, beoordelen ze het product uitsluitend op die criteria.
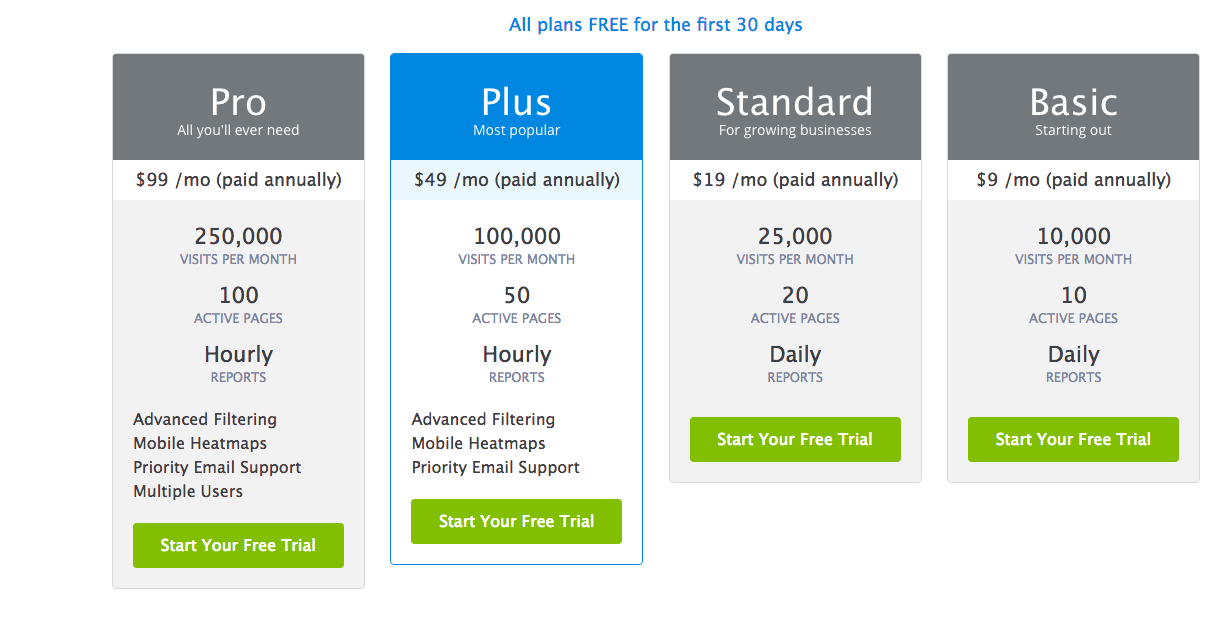
Het komt erop neer dat wat de consument het eerst ziet, verankert hoe hij de hele ervaring beoordeelt. Hoe kunt u dit in uw voordeel gebruiken? Misschien kunt u bij SaaS-prijspagina’s de hoogste prijs als eerste instellen:

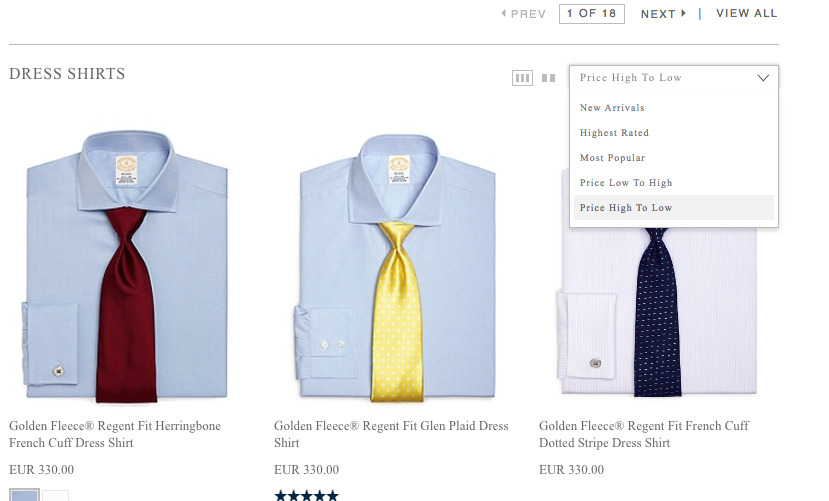
Of, op dezelfde manier zou je de volgorde van je producten op een categoriepagina kunnen testen:

Je zou deze prijsverankering kunnen opmerken wanneer je in een leuk restaurant bent. Restaurantadviseurs stellen vaak voor om een superdure wijn of een superduur menuonderdeel te presenteren, zodat de rest er in vergelijking redelijk uitziet.
Bedenk echter dat prototypisme een evenwichtskracht is. Gebruikers zijn gewend om een oplopende prijsvolgorde te zien (de laagste eerst). En als ze aan het vergelijken zijn (en dat doen ze), kan de hoogste prijs als eerste zien een bron van frictie zijn.
Er zijn altijd voorbeelden die in tegenspraak zijn met best practices. Wat voor iemand anders werkt, werkt misschien niet voor jou. Het is altijd contextgebonden, toch?
Uit onderzoek is gebleken dat mensen het vaakst kiezen voor de eerste kauwgom in een reeks, maar als je onroerend goed verkoopt, is het het meest effectief om de consument als laatste de meest toepasselijke woning te laten zien.
Het punt is dat volgorde een groot verschil kan maken, en het is geen moeilijke test om op te zetten.
Orde beïnvloedt uw voorkeur
Een andere interessante eigenschap van volgorde is dat het daadwerkelijk de voorkeur van consumenten beïnvloedt. Een in 2007 gepubliceerde studie legt deze effecten duidelijk uit.
De onderzoekers bestudeerden “recommender systems”-systemen die consumenten helpen bij het kiezen van een te kopen product.
De proefpersonen kregen gerandomiseerde variaties van de volgorde van de tenten te zien. Alle tenten hadden verschillende kenmerken (bijv. waterdichtheid, sluitingen, enz.), maar consumenten verkozen de eerste tent boven de rest met een factor 2,5, ongeacht wat de eerste tent was.
Als je ooit een e-mailnieuwsbrief hebt verstuurd, weet je dat de volgorde belangrijk is. Mensen klikken meer op de eerste (en laatste) links.
Bij die van ons, bijvoorbeeld, plaatsen we content van de blog die de laatste week is gepubliceerd. We hebben consequent merken dat het meeste verkeer gaat naar de eerste die we plaatsen.

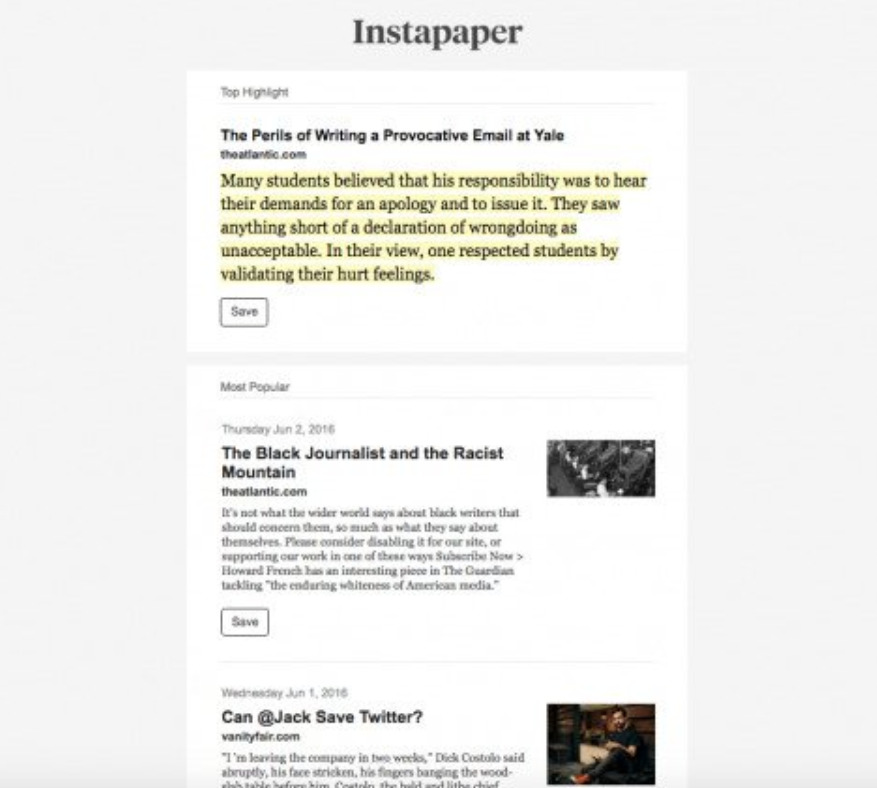
Andere nieuwsbrieven, zoals Instapaper, ordenen ook op populariteit:

Volgens Roger Dooley heeft dit effect duidelijke implicaties voor het ontwerp van websites:
Wel, om te beginnen, zou je het product dat je het liefst zou willen verkopen, voor de andere kunnen zetten. Misschien is het je meest winstgevende product, of het product dat je het meest in voorraad hebt.
Op een meer klantgerichte manier zou ik adviseren om je meest aantrekkelijke product vooraan te zetten – het product dat de beste combinatie van waarde en prestatie biedt, bijvoorbeeld. Dit zou de kans dat een bestelling daadwerkelijk wordt geplaatst moeten maximaliseren, en zou ook de meeste kans moeten bieden op een goede klantervaring (en herhaalbestellingen).
Vaak krijgen de nieuwste producten voorrang, wat logisch is omdat je veel ogen op nieuwe producten wilt hebben voor marktvalidatie.
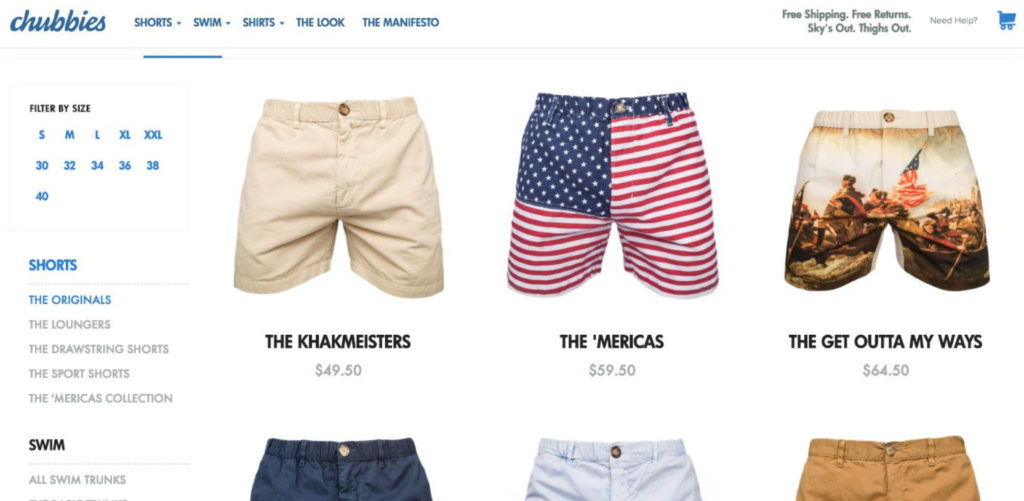
Maar probeer bij het ontwerpen van productpagina’s verschillende standaardbestellingen te testen. Probeer de meest aantrekkelijke producten te benadrukken. Een voorbeeld? Chubbies plaatst zijn twee populairste producten op de eerste plaats (en een nieuw product op de derde):

Mensen klikken nu eenmaal eerder op de eerste paar links in een reeks, dus optimaliseer met dat in gedachten.
Houd hier ook rekening mee als u menu’s ontwerpt. We hebben consequent gezien dat op menu’s met te veel opties (d.w.z. paradox van keuze), de middelste worden genegeerd. Beperk je opties, of plaats de belangrijke bovenaan of onderaan.
Wat betekent dit allemaal voor marketing en optimalisatie?
Voor conversie-optimalisatie zijn er twee sterke implicaties van het serie-effect, vooral voor landingspagina’s:
- Begin sterk. Zorg ervoor dat je waardepropositie duidelijk is en boven de vouw staat (primacy).
- Eindig sterk. Herhaal de call to action overal en onderaan de pagina (recency).
Daarnaast zijn er nog een paar toepassingen op prijsstelling en andere site-aspecten.
Optimaliseer voor de eerste indruk
U kent het belang van uw waardepropositie. Zoals Peep ooit schreef: “De waardepropositie is het belangrijkste dat bepaalt of mensen de moeite nemen om meer over je product te lezen of dat ze op de back button klikken.”
Het moet een sterke eerste indruk maken en de ervaring voor je webbezoekers verankeren. Als je het goed doet, zal het je bijblijven na het bekijken van je site (en hopelijk zelfs als ze weggaan).
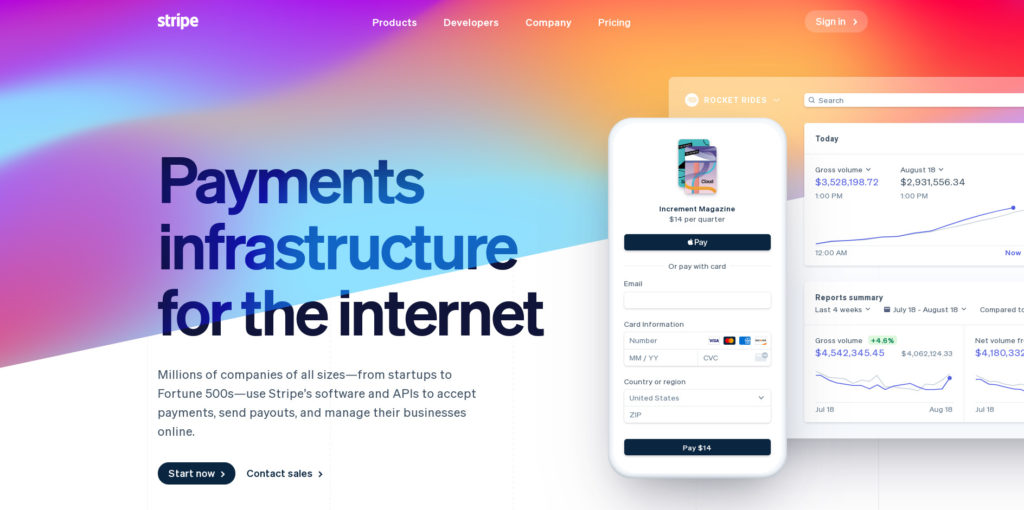
Een lichtend voorbeeld van duidelijkheid is te vinden bij Stripe:

Wat als u een long-form salespage schrijft? Begraaf de koptekst niet. Als u iets wilt laten opvallen in uw tekst, gebruik het dan aan het begin. Herhaal de boodschap ook een paar keer.
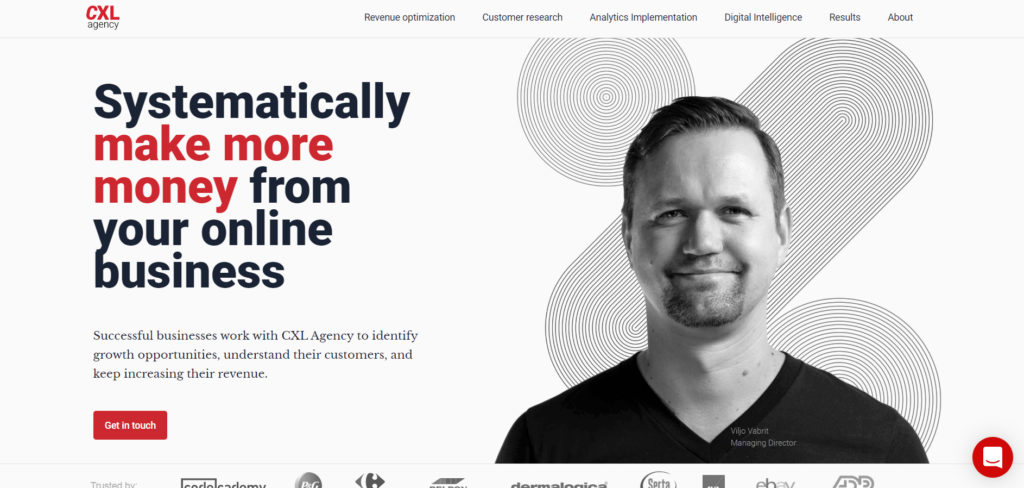
Onze website van het bureau begint sterk, en de subkop versterkt die boodschap:

Hard om te vergeten wat we doen.
Eind sterk: benadruk de kernboodschap
Het recency-effect vertelt ons dat onze hersenen dingen ook beter onthouden als ze aan het eind van een reeks voorkomen. Herhaal daarom in verkoopteksten je belangrijkste boodschap tegen het einde.
Recency wijst ook op het belang van het laatste contactmoment met de klant. Ik was dolblij toen Chubbies me een goed ontworpen, grappige verpakking stuurde (met wat gratis cadeautjes en een brief). Zo worden promotors gemaakt.

implicaties van conversieonderzoek en het beperken van vooroordelen
Een groot deel van conversieoptimalisering bestaat uit het uitzoeken wat we moeten testen, en dat doen we meestal via verschillende onderzoeksmethoden – gebruikerstests, usability-tests, enquêtes, enzovoort.
Alles waarbij gebruikers een vragenlijst moeten beantwoorden die langer is dan een paar vragen, kan last hebben van vertekening door het seriële positie-effect.
Zoals Jeff Sauro, oprichter van MeasuringU, schrijft:
In usability-testen wordt dit het meest gezien bij taken en productvolgorde.
Gebruikers presteren doorgaans slechter bij hun eerste taken (omdat ze gewend raken aan de testsituatie en aan het geobserveerd worden). Bij het testen van meerdere interfaces of producten kan het meest recent gebruikte product een grotere rol spelen in de gedachten van de gebruiker wanneer hem wordt gevraagd zijn voorkeur te bepalen.
De beste manier om primacy- en recency-effecten te minimaliseren is door de volgorde van de taken en producten af te wisselen.
Het is vergelijkbaar met klantenenquêtes. Als gebruikers een enquête beginnen te “leren”, hebben ze de neiging om te beginnen met antwoorden waarvan ze denken dat die een gewenst resultaat zullen opleveren. In wezen proberen ze het doel van de enquête te raden en antwoorden ze dienovereenkomstig.
Een soortgelijke vertekening waar u op moet letten bij het ontwerpen van langere enquêtes is de vertekening van de centrale tendens. Vermoeide respondenten gaan standaard uit van de gemiddelde score op een Likert- of Semantisch Differentiële schaal.
Om het seriële positie-effect en de fout van de centrale tendens te beperken, kunt u de vragen voor elke respondent gewoon door elkaar halen. De meeste enquêtetools hebben deze mogelijkheid.
Conclusie
Primacy- en recency-effecten zijn sterke beïnvloeders van menselijk gedrag. Maar ze zijn niet eenduidig, en er is geen wondermiddel om ze te gebruiken. Het basisprincipe blijft echter overeind:
We onthouden (en geven meestal de voorkeur aan) dingen die als eerste worden gepresenteerd, evenals de meest recente. Dingen in het midden hebben de neiging om te worden vergeten of verloren in het lawaai.
Daarom, plaats dingen die nadruk verdienen eerste of laatste op uw site. Ga er niet van uit dat dit u een lift zal geven, natuurlijk-test het. Maar ons geheugen heeft een voorkeur voor de eerste en laatste items in een reeks. Optimaliseer met die kennis in gedachten.
Sluit u aan bij 95.000+ analisten, optimaliseerders, digitale marketeers en UX-practitioners op onze lijst
Een- of tweemaal per week e-mails over groei en optimalisatie.